主题
断点调试 nest 项目
背景
说起项目调试,我们最常使用的方式就是console.log,但是对于服务端项目,仅仅使用 console.log 是远远不够的,况且 console.log 的功能很弱,想知道代码运行路线,想让代码在某一行断住,实时查看某个变量的值...很困难,甚至无法实现,所以会使用 debugger 调试时一名合格程序员必备的技能之一
提示
调试原生 js 文件运行可以看另一篇文章 js 代码断点调试方法
调试 nest.js 项目,由多种方式, 这里介绍两种,一种借助 chrome 的 inspect 进行调试, 一种直接在 vscode 内调试
chrome://inspect
- 在需要打断点的地方加上
degubber关键字
ts
import { Controller, Get, ParseIntPipe, Query } from "@nestjs/common";
import { AppService } from "./app.service";
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
@Get("getOne")
getOne(@Query("id", ParseIntPipe) id: number) {
debugger;
console.log(typeof id);
return this.appService.getPersonOne(id);
}
}- 运行 nest 项目,带上
--debug参数,例如npm run start:debug
bash
"start:debug": "nest start --debug --watch",nest start 命令提供的 --debug参数的原理就是 node --inspect,--inspect 并不会和 --inspect-brk 一样在首行断住,所以需要在需要 debugger 关键字的帮助
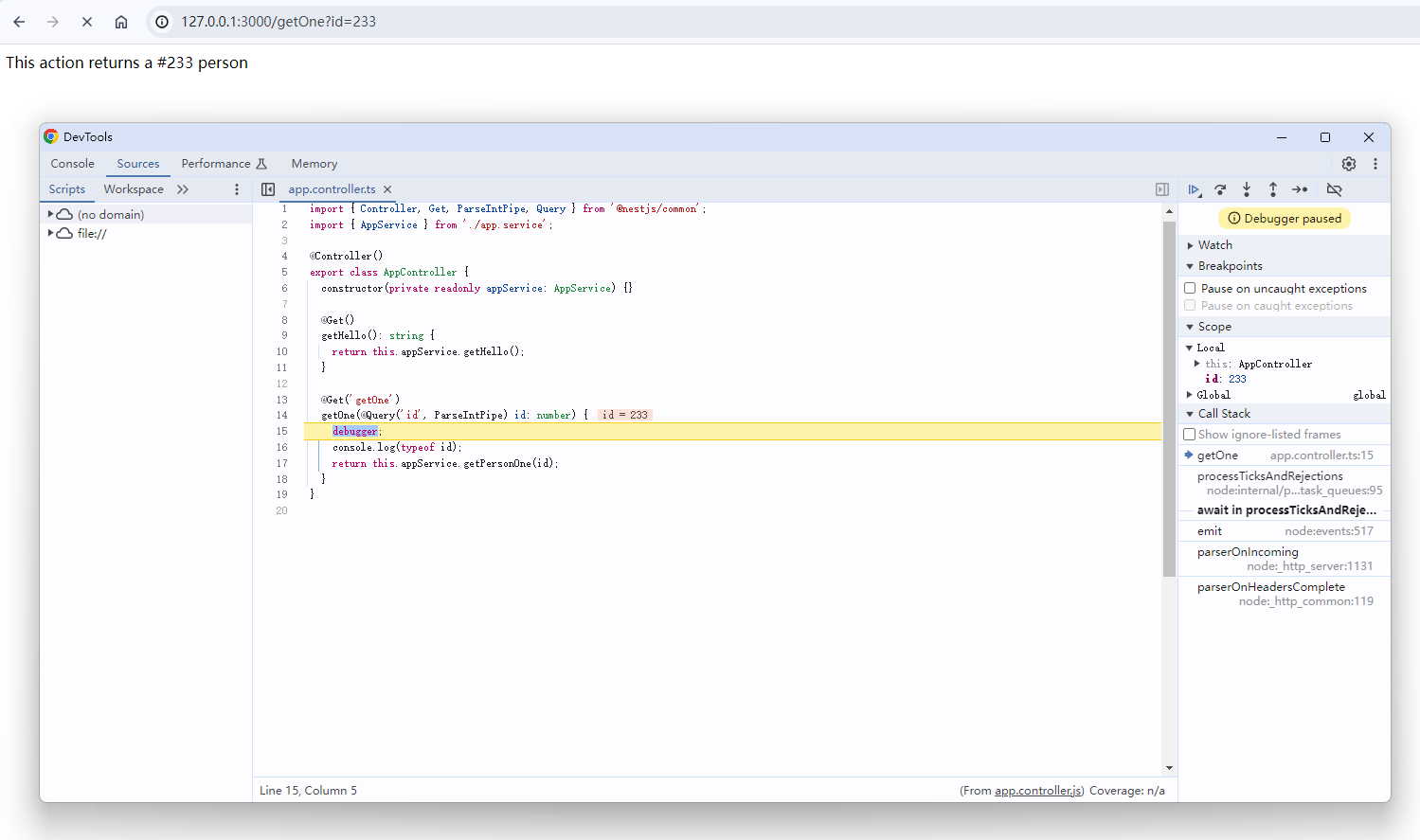
nest 项目启动后的结果(重点为高亮部分):
bash
Debugger listening on ws://127.0.0.1:9229/47453ade-d66f-40a4-87fd-18d3fd15c744 // [!code warning]
For help, see: https://nodejs.org/en/docs/inspector // [!code warning]
[Nest] 11984 - 2024/07/28 21:14:31 LOG [NestFactory] Starting Nest application...
[Nest] 11984 - 2024/07/28 21:14:31 LOG [InstanceLoader] PersonModule dependencies initialized +7ms
|这时候就说明可以在 chrome 的 devTools 内调试 nestjs 项目了
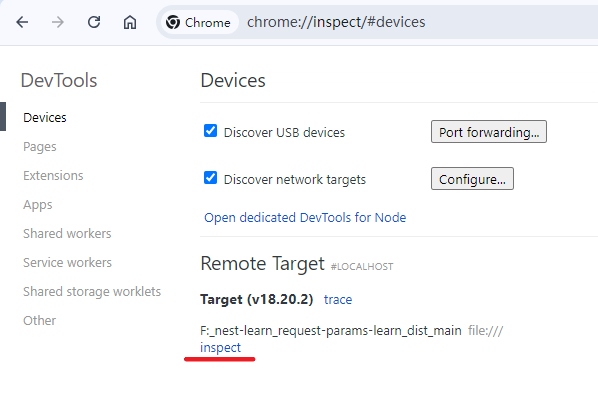
在 chrome 打开
chrome://inspect
访问相关接口

vscode 调试(推荐)
在 vscode 开发 nest 项目,当然首选在编辑器内调试,更方便
VSCode 也实现了 Debugger 的客户端。
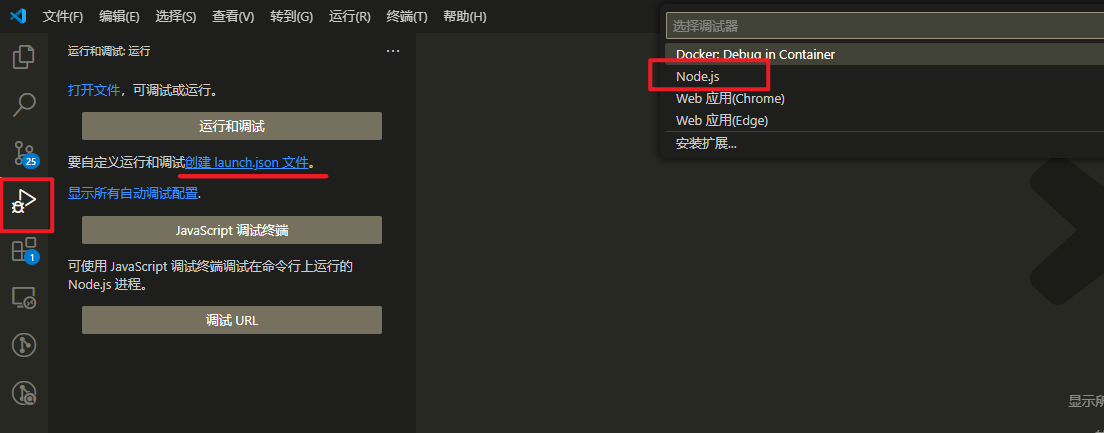
创建
.vscode/launch.json文件 点击调试面板的 create launch.json file,它会创建 .vscode/launch.json 的调试配置文件:
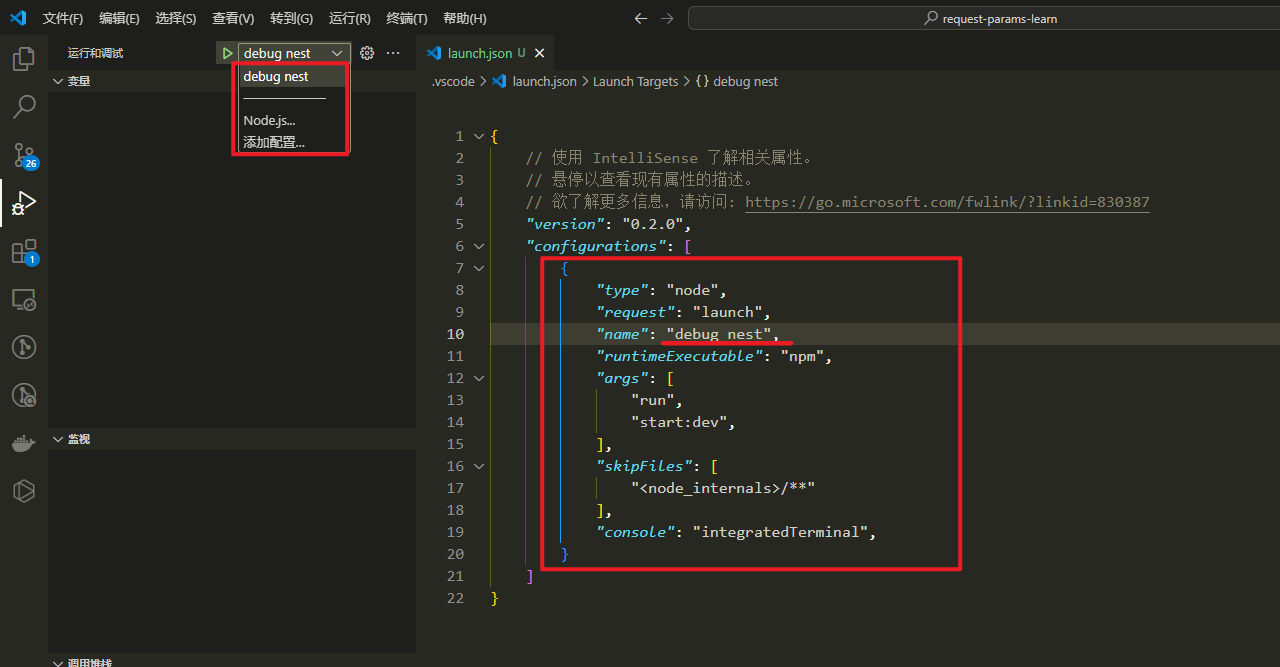
修改内容 新增或者修改 configurations 内容
json
{
"type": "node",
"request": "launch",
"name": "debug nest",
"runtimeExecutable": "npm",
"args": ["run", "start:dev"],
"skipFiles": ["<node_internals>/**"],
"console": "integratedTerminal"
}name为 配置名称;会显示在启动配置下拉菜单中。

- 选择刚配置的
debug nest,点击启动按钮(小三角)启动项目 - 在需要打断点的行号前面打上断点,请求接口时候,就会进入断点,然后开始调试
vscode 其他常用断点
提示
下列这些断点在用 vscode 调试 js 时后同样适用
(1)logpoint(记录点)
使用时机:只想打印日志,不想代码运行到这里被断住,又不想加 console.log 污染代码的时候使用
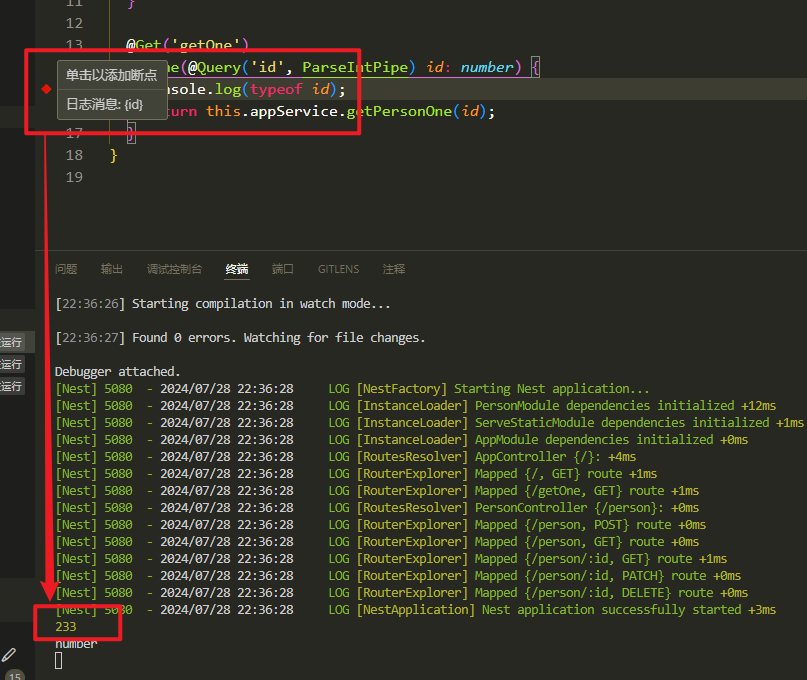
在 vscode 行号处右键,选择【添加记录点】 
输入需要打印的变量,用{}包裹,回车,例如这里需要打印 id: 
运行结果 
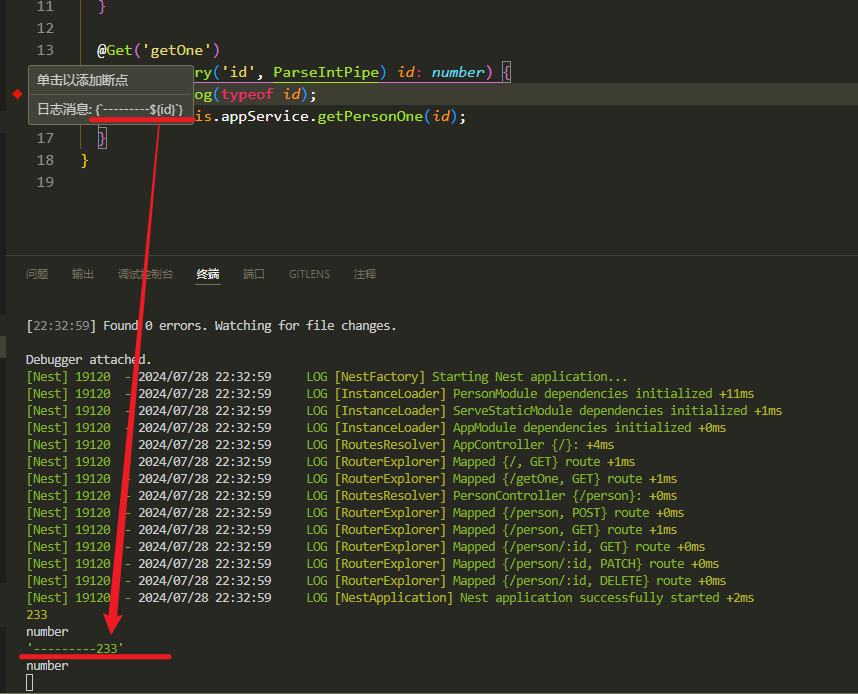
{}内变量支持 es6 模板字符串,例如 
(2)条件断点
使用时机:需要在某个条件成立时候才需要进入断点,一般用于在循环中断点,只有当某个条件成立时候才需要将代码逻辑断住的场景
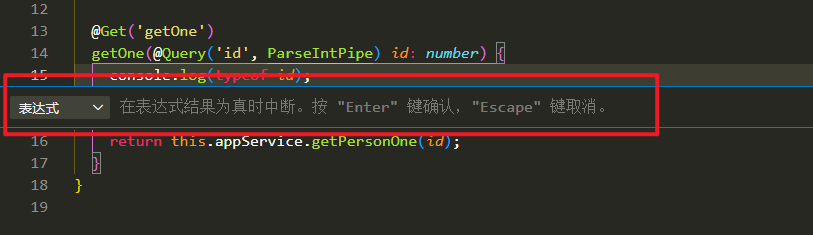
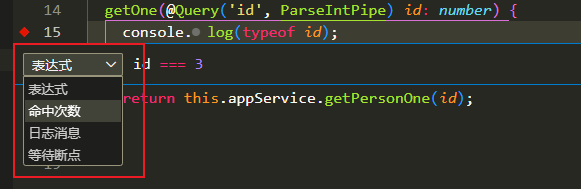
在 vscode 行号处右键,选择【添加条件断点】,然后输入条件 
例如这里我输入条件id===3,那么只有当请求时传入的 id 为数值 3 时候才会进入断点,代码才会在这里停下来
并且,条件断点还有其他额外选项 
例如:若是还加了日志消息选项,当条件满足进入断点后,还会打印日志,非常方便
(3)异常断点
可以在没有处理的异常处自动断住 
