主题
nest 里面的中间件
对比 nest 与 express 中间件
Nest 有中间件的概念,与 Express 里面的中间件很像,但不是同一个东西
因为:Nest 底层并不依赖某一个 Http 请求处理的库,例如 express、fastify 等,它并没有与这些库强耦合,它仅仅做了一层抽象接口,即使你不是用 express 和 fastify,只要自己实现 nest 这些接口的适配器,也是没有问题的
但是 nest 中间件和 express 中间件很像,也能在请求处理前后处理一些逻辑
nest 中间件示例
展示了如何编写,使用
- 创建
nest-cli 提供了一个命令
bash
nest g middleware test其中 test 为中间件的名字
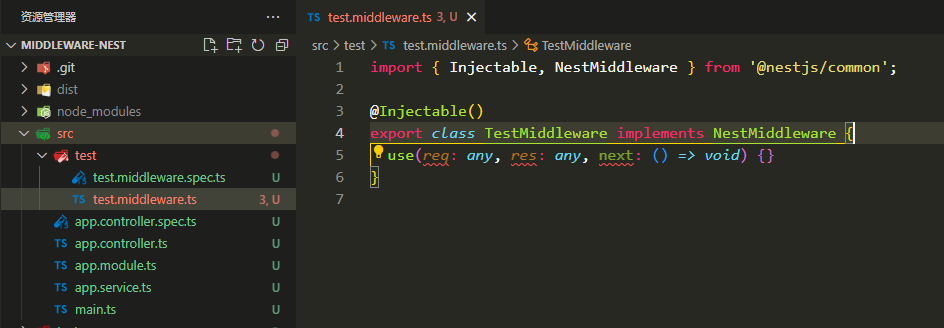
创建个 middleware:

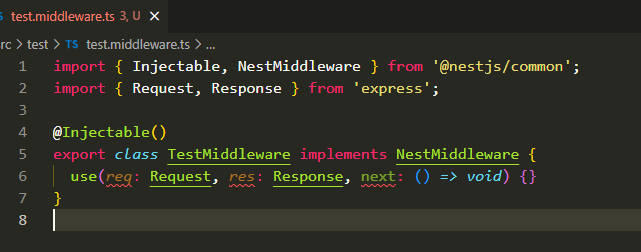
因为这时候并不知道你用的 express 还是 fastify,所以 req、res 是 any,手动标注下类型就好了: 这里是 express 的 request、response。

加一下前后的的逻辑:
ts
import { Injectable, NestMiddleware } from "@nestjs/common";
import { Request, Response } from "express";
@Injectable()
export class TestMiddleware implements NestMiddleware {
use(req: Request, res: Response, next: () => void) {
console.log("brfore middle");
next();
console.log("after middle");
}
}next()与 express 中间件的 next 一样
中间件就编写完毕了
- 使用
1)在 Module 里面使用(推荐)
ts
import { MiddlewareConsumer, Module, NestModule } from "@nestjs/common";
import { AppController } from "./app.controller";
import { AppService } from "./app.service";
import { TestMiddleware } from "./test/test.middleware";
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule implements NestModule {
configure(consumer: MiddlewareConsumer) {
consumer.apply(TestMiddleware).forRoutes("*"); // 表示所有路由生效
consumer
.apply(TestMiddleware)
.forRoutes({ path: "/abc*", method: RequestMethod.GET }); // 制定生效路由和请求方法
}
}- 依赖注入
ts
import { Injectable, NestMiddleware } from "@nestjs/common";
import { Request, Response } from "express";
import { AppService } from "src/app.service";
@Injectable()
export class TestMiddleware implements NestMiddleware {
constructor(private appService: AppService) {} // 依赖注入
use(req: Request, res: Response, next: () => void) {
console.log("brfore middle");
console.log(this.appService.getHello()); // 使用依赖
next();
console.log("after middle");
}
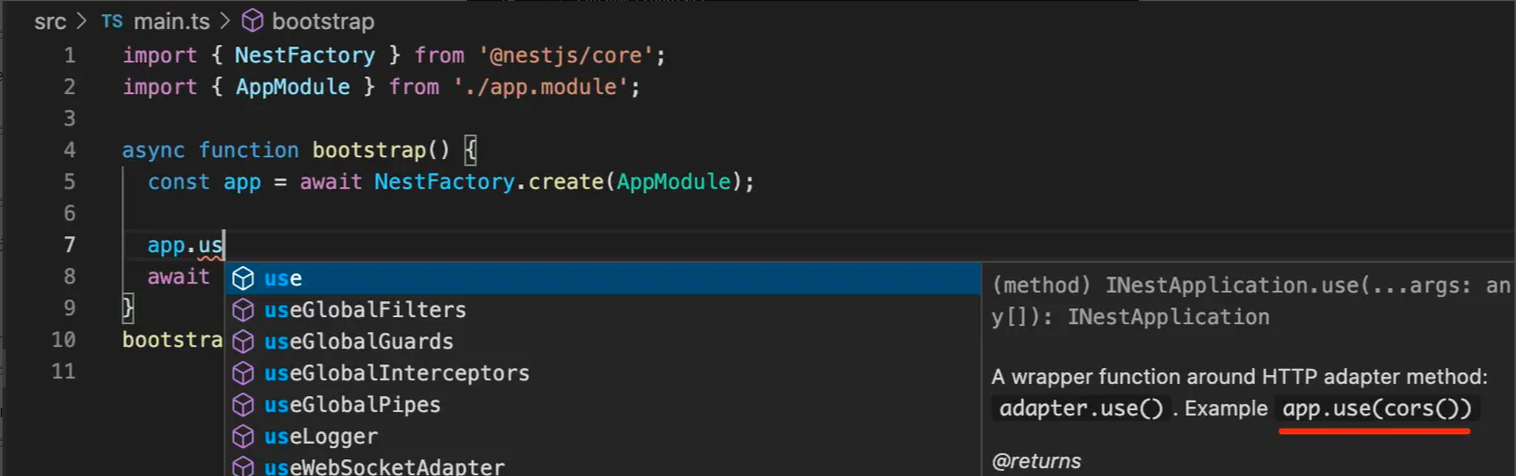
}2)在 main.ts 内使用
通过app.use使用

- 不能以注入
- 等同于
.forRoutes("*"),所有路由都生效
3)小结
如果不需要注入依赖,那可以写函数形式的 middleware,这时候和 Express 的 middleware 就没啥区别了。
如果需要注入依赖,那就写 class 形式的 middleware,可以用 Nest 的依赖注入能力。
nest 参数对比@Nest 装饰器
middleware 里有个 next 参数,而 Nest 还有个 @Next 装饰器,这俩的区别是什么呢?
middleware 的 next 参数就是调用下一个 middleware 的,这个很好理解。
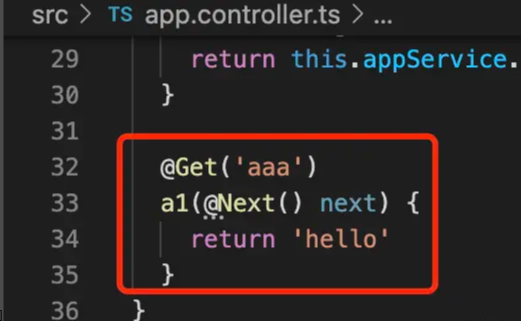
而 @Next 装饰器调用的是下一个 handler

但如果是这样一个 handler,它就不返回值了,这个和加上 @Response 装饰器的时候的效果一样。因为 Nest 认为你会自己返回响应或者调用下个 handler,就不会处理返回值了。
如果依然想让 Nest 把函数返回值作为响应,可以这样写:
ts
@Get('aaa')
a1(@Next() next, @Response({passthrough: true}) response) {
return 'hello'
}当然,传入 Next 参数的时候,一般是不需要在这里响应的,一般是调用下个 handler 来响应:
ts
@Get('aaa')
a1(@Next() next) {
next()
return 'hello'
}
@Get('aaa')
a2() {
return 'hello2'
}
/* 最终/aaa 得到响应结果 hello2 */不过一般也不需要这样写,直接写在一个 handler 里就行。
nest middleware 对比 interceptor
Nest 的 middleware 和 interceptor 都是在请求前后加入一些逻辑的,这俩区别是啥?
区别有两点:
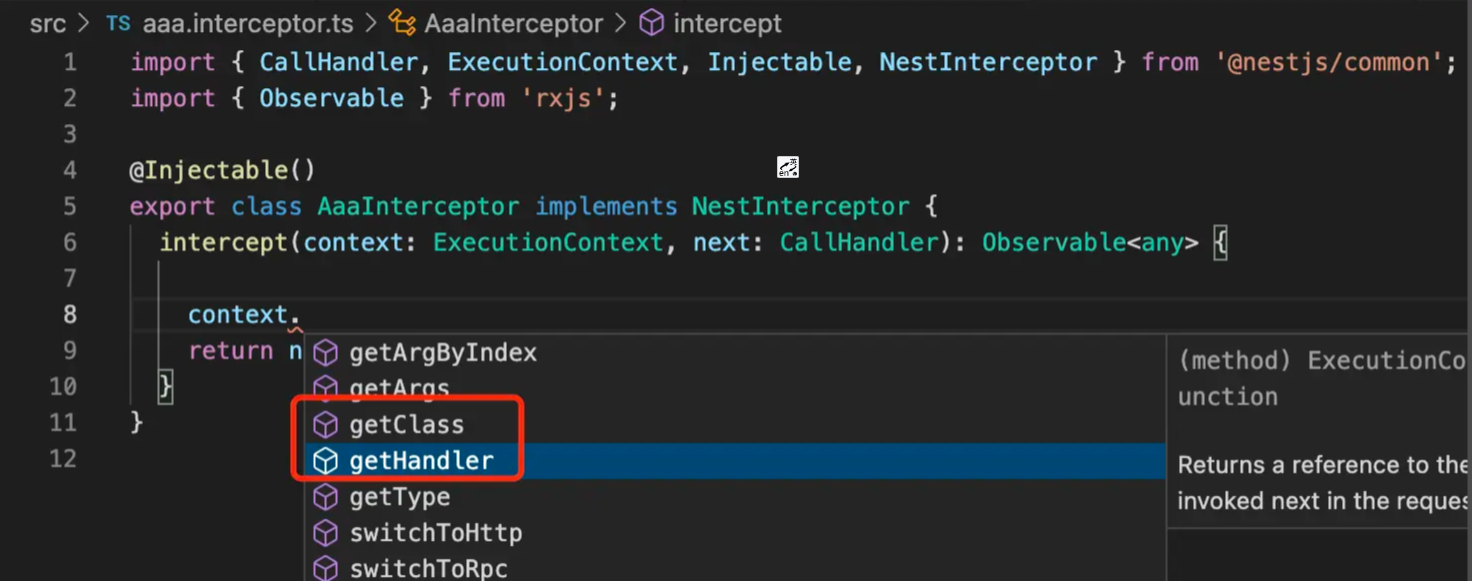
- interceptor 是能从 ExecutionContext 里拿到目标 class 和 handler,进而通过 reflector 拿到它的 metadata 等信息的,这些 middleware 就不可以。

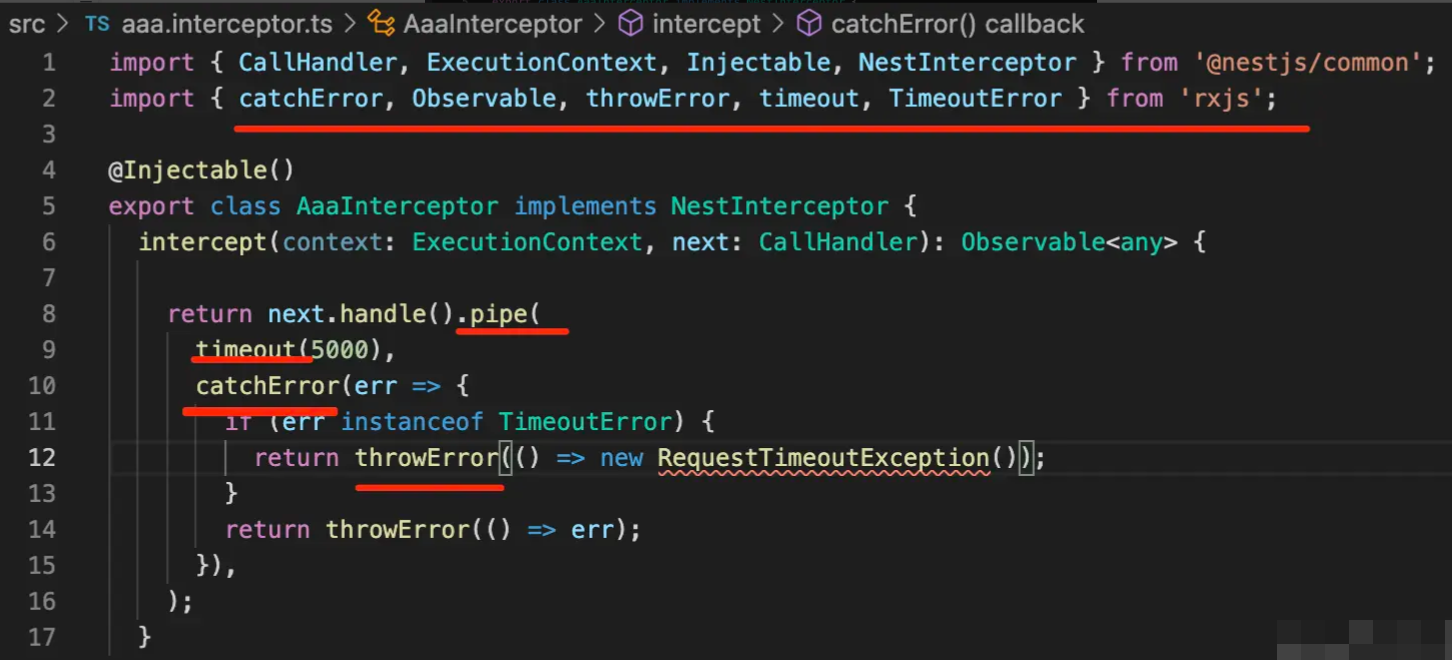
- 再就是 interceptor 里是可以用 rxjs 的操作符来组织响应处理流程的,middleware 里也不可以。

它们都是 Nest AOP 思想的实现,但是 interceptor 更适合处理与具体业务相关的逻辑,而 middleware 适合更通用的处理逻辑。
