主题
NodeJS中的概念
1. node是什么?
- Node.js不是一门语言
- Node.js是一个基于 Chrome V8 引擎的JavaScript运行环境(runtime);
- Node不包括javascript全集,因为在服务端中不包含DOM和BOM,Node也提供了一些新的模块例如http,fs模块等;
- Node.js 使用了事件驱动、非阻塞式 I/O 的模型,使其轻量又高效;
- Node.js 的包管理器 npm,是全球最大的开源库生态系统;
2. nodejs能干什么?
Node在处理高并发,I/O密集场景有明显的性能优势,但是不适合处理cpu密集型场景; I/O密集指的是文件操作、网络操作、数据库,相对的有CPU密集; CPU密集指的是逻辑处理运算、压缩、解压、加密、解密;
创建服务器web服务器 例如:服务的渲染,或者构建后端接口,node中间层转发聚合Java接口
node提供的api可以用来操纵系统底层 例如:文件I/O,前端工具(cli、打包工具等),electron构建桌面应用...
2.1. 前端学习node的好处
- 更深入的理解javascript
- 前后端沟通交流时更容易理解后端实现,降低交流成本
- 在后端还未实现时,可以实用node构建测试接口,与后端并行开发。
- 想写些自己感兴趣的项目时,可以自己独立完成,即使没有后端支持
- 以后随时可以发展为全栈全端工程师
3.浏览器js与Nodejs
3.1.为什么浏览器和Nodejs都可以运行javascript?
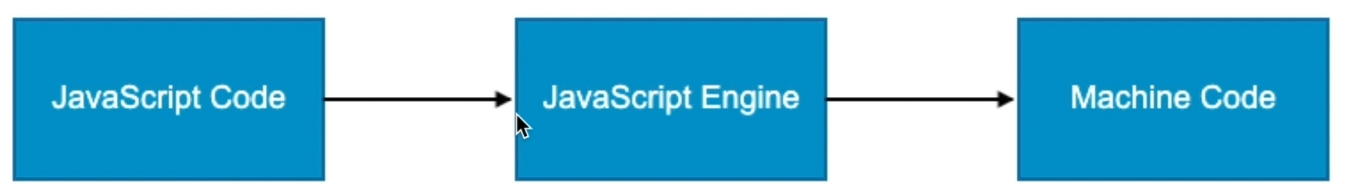
首先该明白一点,要执行js代码,就得要有js的执行引擎,javasxript的执行引擎有很多,但是最出名最好用的还是js的V8执行引擎
因为浏览器和nodejs都内置了javascript V8 Engine(V8引擎),他可以将javascript代码编译为计算机能够识别的机器码,从而能够让计算机操纵系统能够执行我们编写的js代码。 
3.2.浏览器中运行的js代码和nodejs中运行的js代码有区别吗?
答案肯定是有区别的
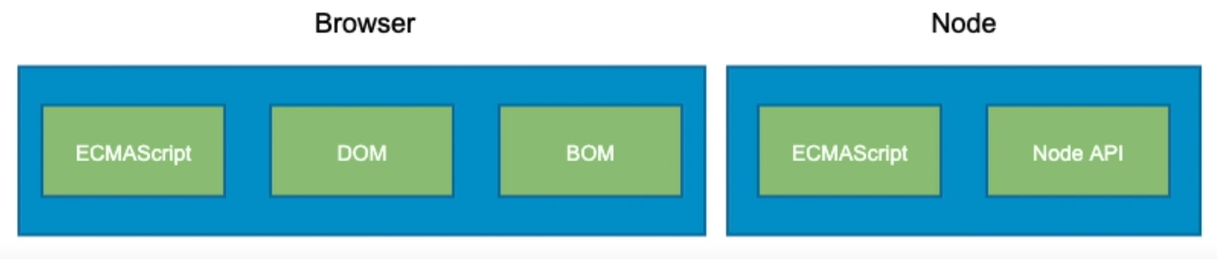
首先我们要知道的是,在内置了javascript V8执行引擎,实际上只能执行Ecmascript,就是语言中的语法部分,比如:声明一个变量,声明一个函数,去执行一些流程控制语句,if语句 for循环等
浏览器: 浏览器为了能够让js能够操纵浏览器窗口,以及运行在浏览器中的html文档,所以浏览器 在javascript V8引擎中添加了控制他们的API,就是DOM和BOM,所以js在浏览器中运行时就可以去控制浏览器窗口对象和DOM文档对象了
Nodejs: Nodejs和浏览器不同,nodejs中是没有DOM和BOM的,所以在nodeji中不能去执行他们相关的代码,比如window.alert()、document.getElementById()在node中是不行的,因为这些代码是浏览器中特有的。Nodejs中,作者向js的V8执行引擎中添加了许多系统级别的API,比如对操作系统中的文件和文件夹进行操作,读取一个文件中的内容,删除,创建一个文件,文件夹等操作,还想js的V8执行引擎添加了获取操纵系统的信息,例如:你的操纵系统的类型是什么,系统使用了多找内存,操纵系统的临时目录是什么,对系统的进程进行操纵等等。
2.3.深入理解浏览器和node环境中的js

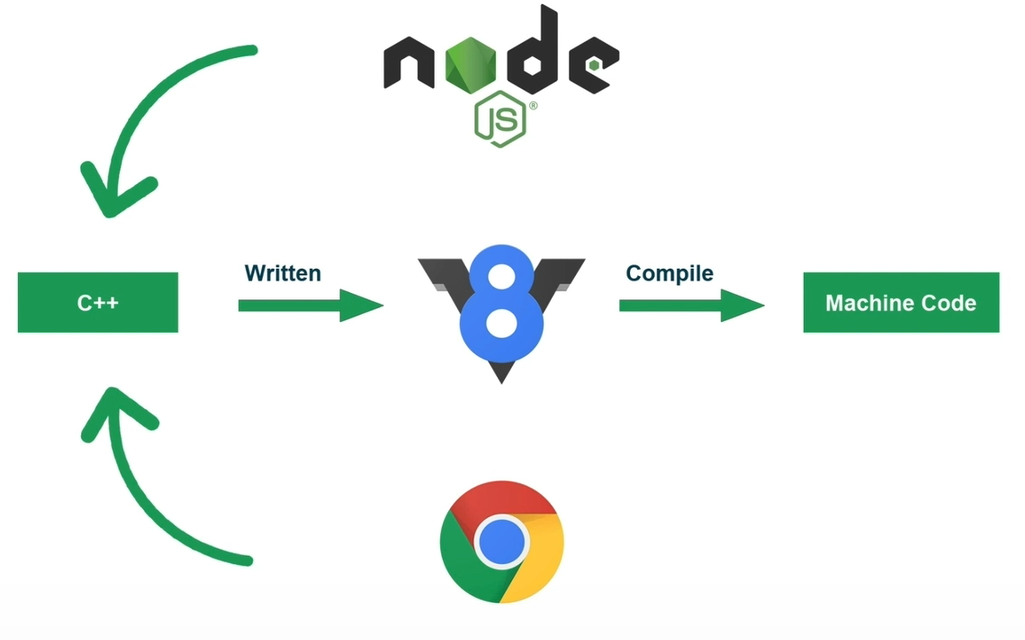
- nodejs环境和浏览器环境都内置了v8执行引擎,v8引擎默认只能执行语法上面的内容,在node环境个浏览器环境中,为了能够去执行平台特有的内容,他们会向V8引擎添加一些API,而V8引擎又是由C++语言编写的,所以他们添加的这些API都是C++代码,添加了这些API后,就可以通过js代码控制两个平台中特有的内容了。
- 我们编写的js代码最终会被V8引擎解析成为机器码,让计算机执行
总结:
- js运行在浏览器中控制的是浏览器的DOM和BOM、
- js运行在Node中,控制的是操纵系统级别的内容
2.4.为什么浏览器中的js不能控制系统级别的API?
浏览器是运行在用户的操纵系统中,若是能控制系统级别的API会存在安全问题。 Nodejs是运行在远程的服务器中,访问的是服务器系统API,不存在这方面的安全问题
4. Node中全局对象
特别注意:
node中global不等于this,因为node中有一个模块化系统,是以文件为单位的,每个文件都是一个模块,模块中的this被更改了
node中有global属性,代表全局对象,在global上面有一些常用的属性:
- process :进程相关(非常重要)
- Buffer :主要处理二进制数据(文件),浏览器端有ArrayBuffer
- setInterval、setTimeout、setImmediate (setImmediate是宏任务,ie浏览器下才有,node中也加入了)
- console
- queueMicrotask
还有一些其他很多的属性和方法,是不可枚举的,属于V8上的或模块里面的,可以通过console.dir(global,{showHidden:true})来知道
4.1 process属性
process属性上面有很多的属性或者方法,但是开发中常用的就几个,下面例举了几个常用且重要的:
1) process.platform
可以用这个属性来判断当前执行的系统的环境,是windows,还是苹果(mac),还是linux,等等
js
console.log(process.platform)
// darwin 表示苹果(mac)系统
// win32 表示windows系统
// linux 表示linux系统2) prcess.argv
属性返回数组,常用于获取node进程启动时候传入的命令行参数。 默认情况下,数组中第一个元素都是node的执行命令的绝对路径,第二个参数是当前执行的文件的绝对路径,这两个参数一般都不会用到; 第三个参数开始才是用户传入的命令行参数
js
// 没传递参数的情况
console.log(process.argv)
// ['C:\\Program Files\\nodejs\\node.exe','c:\\Users\\奋斗\\Desktop\\nodejs\\1.js']① 自己实现取到并解析命令行参数
js
let args = process.argv.slice(2); // 去除前两个固定的参数
let argvObj = args.reduce((pre, cur) => {
cur = cur.slice(2); // 去除每个参数前面的 --
let [key, value] = cur.split('='); // 将参数更具=分割成[key,value]的结果
pre[key] = value
return pre
}, {})
// 运行 node .\1.js --port=3000 --config=a.js --a=123
console.log(argvObj); // { port: '3000', config: 'a.js', a: '123' }② commander工具
一般在做node命令行工具,或写脚手架,需要涉及到命令行交互时候,都会用到一些第三方的库来帮助我们解析用户传入的命令行参数,最常用的两个库,一个是commander,一个是yargs,webpack里面用的就是后者(yargs)。 官方地址: commagder:https://github.com/tj/commander.js/blob/HEAD/Readme_zh-CN.md yargs:https://github.com/yargs/yargs
后面会专门用一篇文章讲解commander的使用
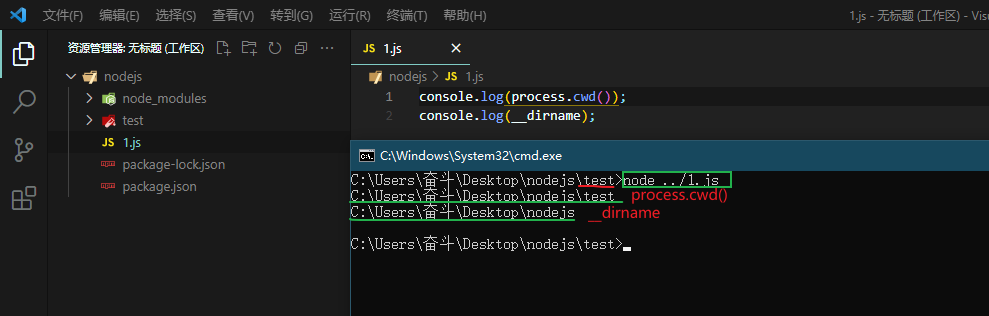
3) process.cwd()
process.cwd() 方法返回 Node.js 进程的当前工作目录(current working directory)
js
console.log(process.cwd())
// c:\Users\奋斗\Desktop\nodejs
要点:cwd与__dirname的区别
process.cwd()指的是当前用户所在的工作目录;用户可以自行切换,也可以用代码切换process.chdir(...)- __dirname指的是被执行的文件所在的目录,不能更改
- 有时候cwd与__dirname是相等的,有时候又不相等,得看情况
- __dirname是node实现模块化时候传入模块的,因此,只有在模内才可以使用,也就是js文件内(默认一个文件就是一个模块)
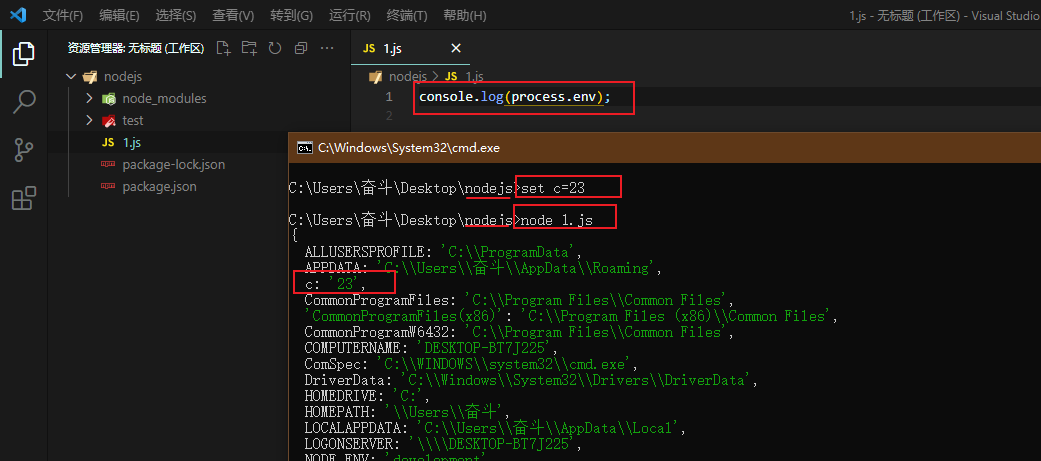
4) process.env
process.env 属性返回包含用户环境的对象
要点:设置临时环境变量的方法
- windows下:通过
set key=value设置 - Mac或linux下:通过
set key=value设置
以上方式设置的环境变量是临时的,只有在设置完后的命令行窗口内生效,关闭窗口或者在其他命令行窗口是无效的

- [ ] 1. nodejs API文档: http://nodejs.cn/api/
- [ ] 2. koa egg
- [ ] 3. 写vscode插件 ,并用于编辑器,发布到vscode商店,或者本地安装
- [ ] 4. node论坛:https://cnodejs.org/

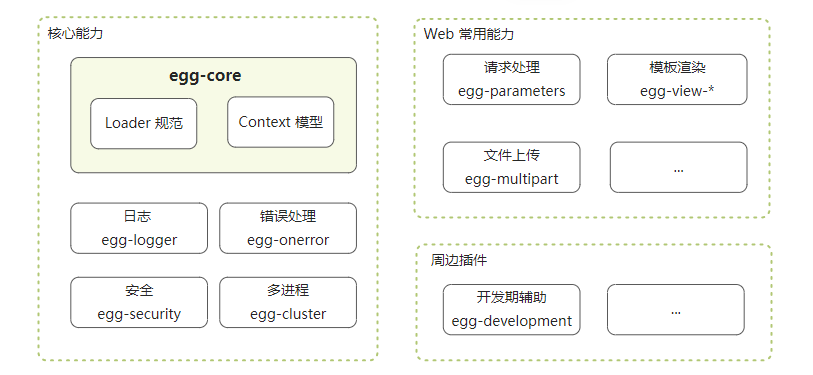
- [ ] 5. EggJS 的前世今生与未来https://www.yuque.com/atian25/blog/egg-1to2to3 ,对读egg源码有帮助
