主题
Nest CLI
文心提示
@nestjs/cli 这个包里提供了 nest 命令
全局安装脚手架
bash
npm install -g @nestjs/cli升级脚手架
bash
npm update -g @nestjs/cli创建项目
- 未安装脚手架
bash
npx @nestjs/cli new 项目名- 已安装脚手架(推荐)
bash
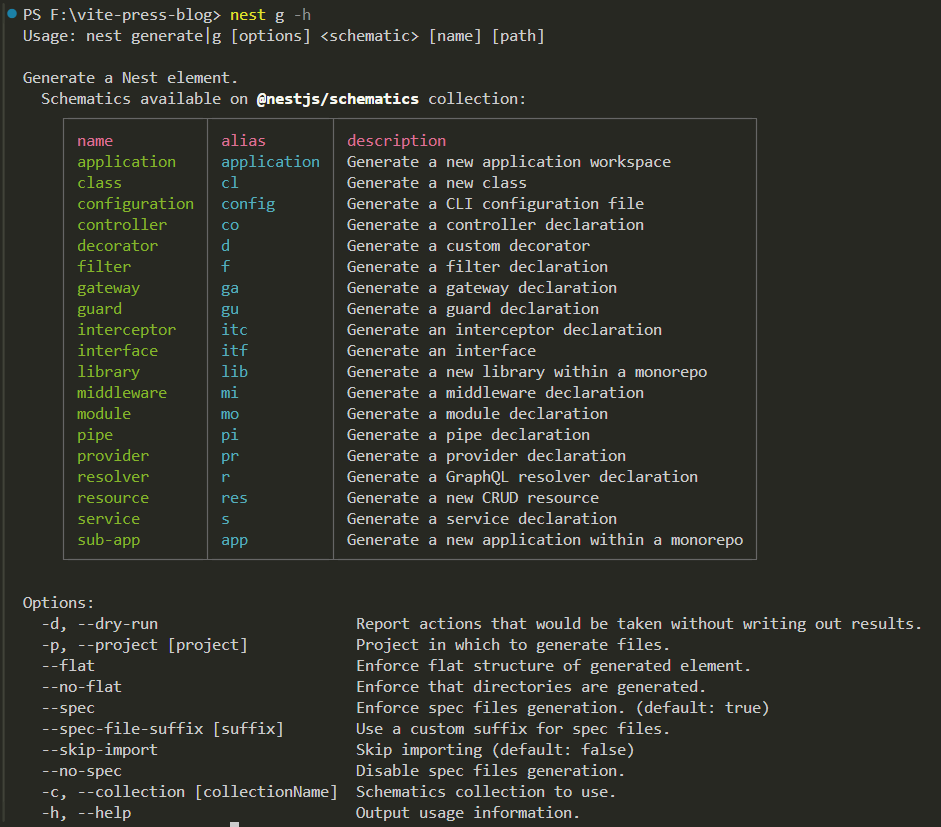
nest new 项目名nest generate
作用: 生成一些别的代码,比如 controller、service、module 等。

其中参数 --flat 和 --no-flat 是指定是否生成对应目录的 --spec 和 --no-spec 是指定是否生成测试文件 --skip-import 是指定不在 AppModule 里引入
| 命令 | 别名 | 描述 |
|---|---|---|
| new | n | 创建一个新项目 |
| generate | g | 根据原理图生成或修改文件 |
构建项目
bash
nest build
# 或者
npm run build--wepback和--tsc是指定用什么编译,默认是 tsc 编译,也可以切换成 webpack; 区别:tsc不做打包、webpack会做打包, 打包成单文件,两种方式都可以。
node 模块本来就不需要打包,但是打包成单模块能提升加载的性能。
--watch是监听文件变动,自动 build 的。
但是 --watch 默认只是监听 ts、js 文件,加上 --watchAssets 会连别的文件一同监听变化,并输出到 dist 目录,比如 md、yml 等文件。
--path是指定 tsc 配置文件的路径的。--config是指定什么nest cli 的配置文件的
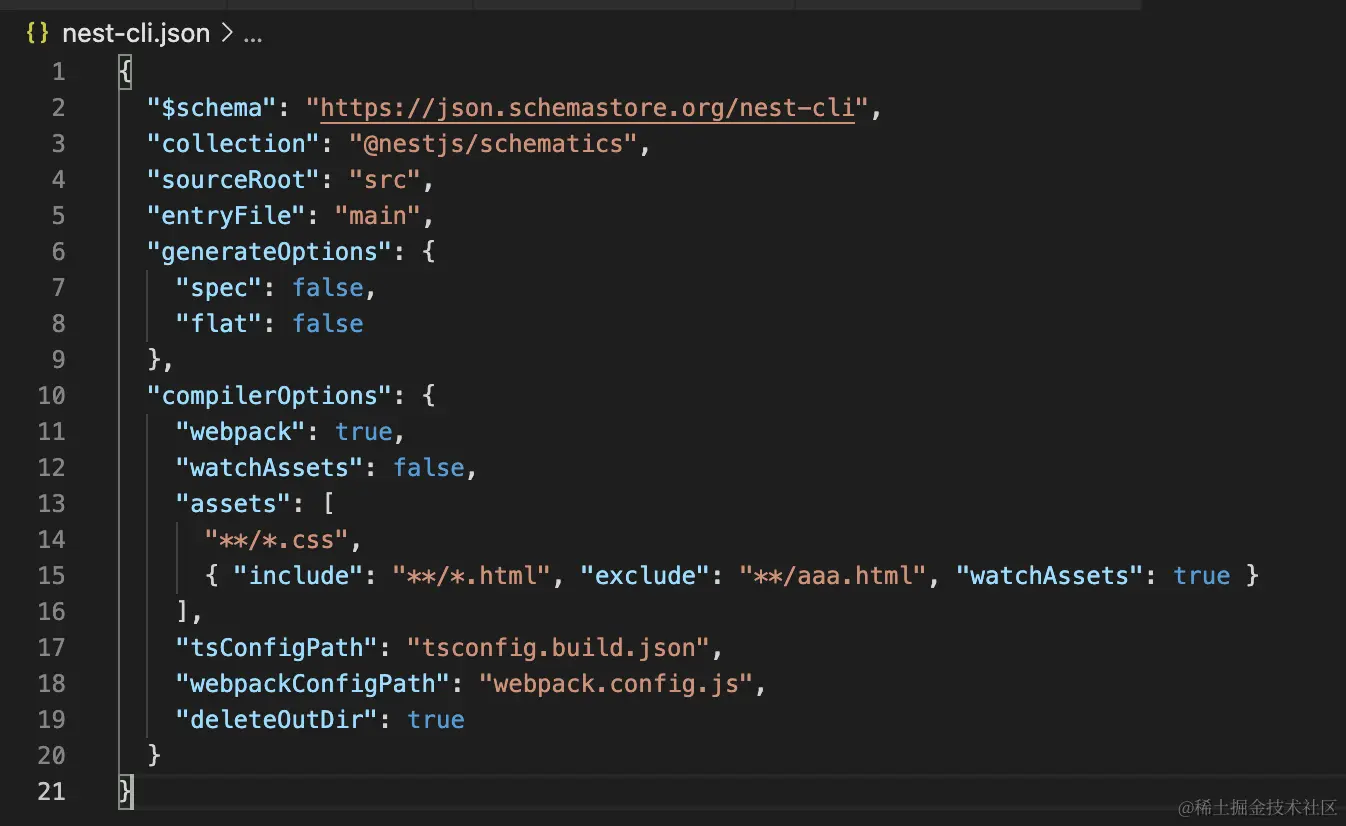
nest-cli.json
用脚手加生成的项目都会在根目录带有一个nest-cli.json文件, 表示对项目nest-cli的配置

assets 是指定 nest build 的时候,把那些非 js、ts 文件也复制到 dist 目录下。 可以通过 include、exclude 来精确匹配,并且可以单独指定是否 watchAssets。 不过只支持 src 下文件的复制,如果是非 src 下的,可以自己写脚本复制
npm start
用于启动项目
bash
npm run start
# 或者
npm start--watch 参数选项用于更改文件后重新build --debug 是启动调试的 websocket 服务,用来 debug --exec 可以指定用什么来跑,默认是用 node 跑,你也可以切换别的 runtime
npm info
查看项目信息的,包括系统信息、 node、npm 和 项目的依赖版本
通用命令选项
| 选项 | 描述 |
|---|---|
--dry-run | 报告将要进行的更改,但不更改文件系统,别名: -d。 |
--skip-git | 跳过 git 存储库初始化,别名: -g。 |
--skip-install | 跳过软件包安装,别名:-s。 |
--package-manager [package-manager] | 指定包管理器,使用 npm 或 yarn,必须全局安装包管理器,别名: -p。 |
--language [language] | 指定编程语言(TS 或 JS),别名: -l。 |
--collection [collectionName] | 指定逻辑示意图集合,使用已安装的包含原理的 npm 软件包的软件包名称,别名:-c。 |
小结
nest 在 @nestjs/cli 包里提供了 nest 命令,它可以用来做很多事情:
生成项目结构和各种代码 编译代码 监听文件变动自动编译 打印项目依赖信息 也就是这些子命令:
nest new 快速创建项目 nest generate 快速生成各种代码 nest build 使用 tsc 或者 webpack 构建代码 nest start 启动开发服务,支持 watch 和调试 nest info 打印 node、npm、nest 包的依赖版本 并且,很多选项都可以在 nest-cli.json 里配置,比如 generateOptions、compilerOptions 等。
