主题
js 代码断点调试方法
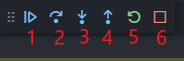
断点调试箭头解释

- 调到下一个断点
- 单步跳过,即不进到方法里,跳到下一个功能去
- 进到这个方法
- 跳出这个方法(不是回退,跳出方法会进到下一个功能)
- 重启
- 停止运行
注意: 断点调试不能回退断点,即使单步跳出,被跳出的方法也已经回不去了,会进行下一个方法的调试
1.前端调试
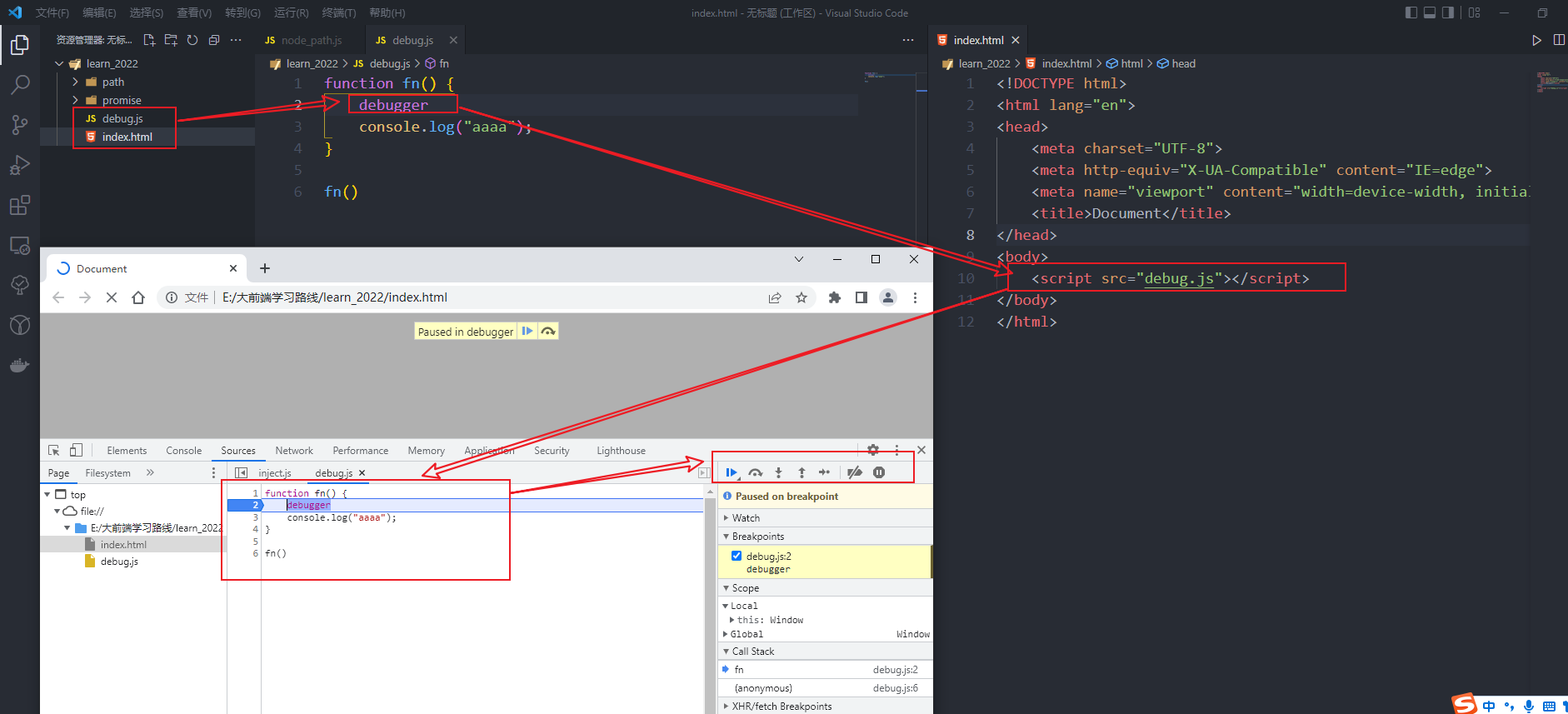
前端调试比较简单,可以在 js 文件里面需要调试的代码上面添加debugger关键字,然后刷新页面,代码就会自动进入断点

2. Nodehjs 调试
2.1 方式一:借助浏览器调试
打开要调试的 js 文件所在的命令行,输入以下命令:
bash
node --inspect-brk xxx.js上述命令的意思是运行 xxx.js 文件, --inspect-brk的意思是分析文件,并在第一行设置一个断点
运行后,会在命令行输出以下内容
 例如:
例如:
bash
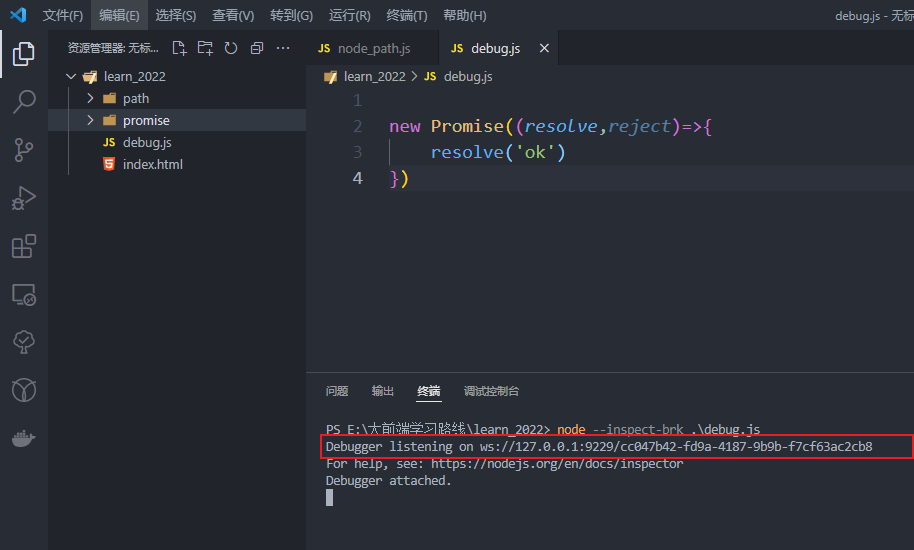
E:\大前端学习路线\learn_2022> node --inspect-brk .\debug.js
Debugger listening on ws://127.0.0.1:9229/9e5faefd-f1bf-400f-91bd-0431275c131f
For help, see: https://nodejs.org/en/docs/inspectorDebugger listening on ws://127.0.0.1:9229/9e5faefd-f1bf-400f-91bd-0431275c131f的意思是 开启一个 ws 服务,监听了 9229 端口,并且可以看到,命令行卡在这里不动了,右侧也可以看到作用域和调用栈。
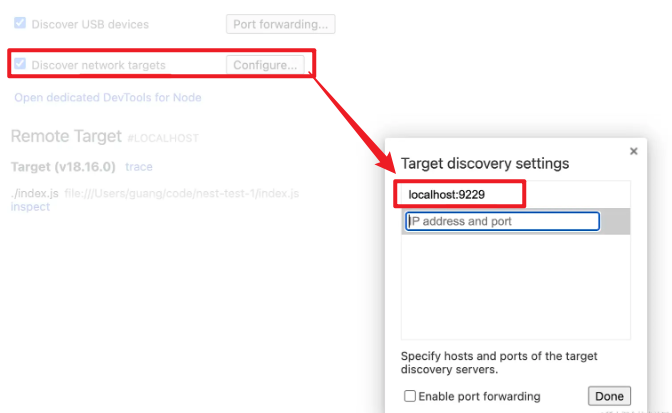
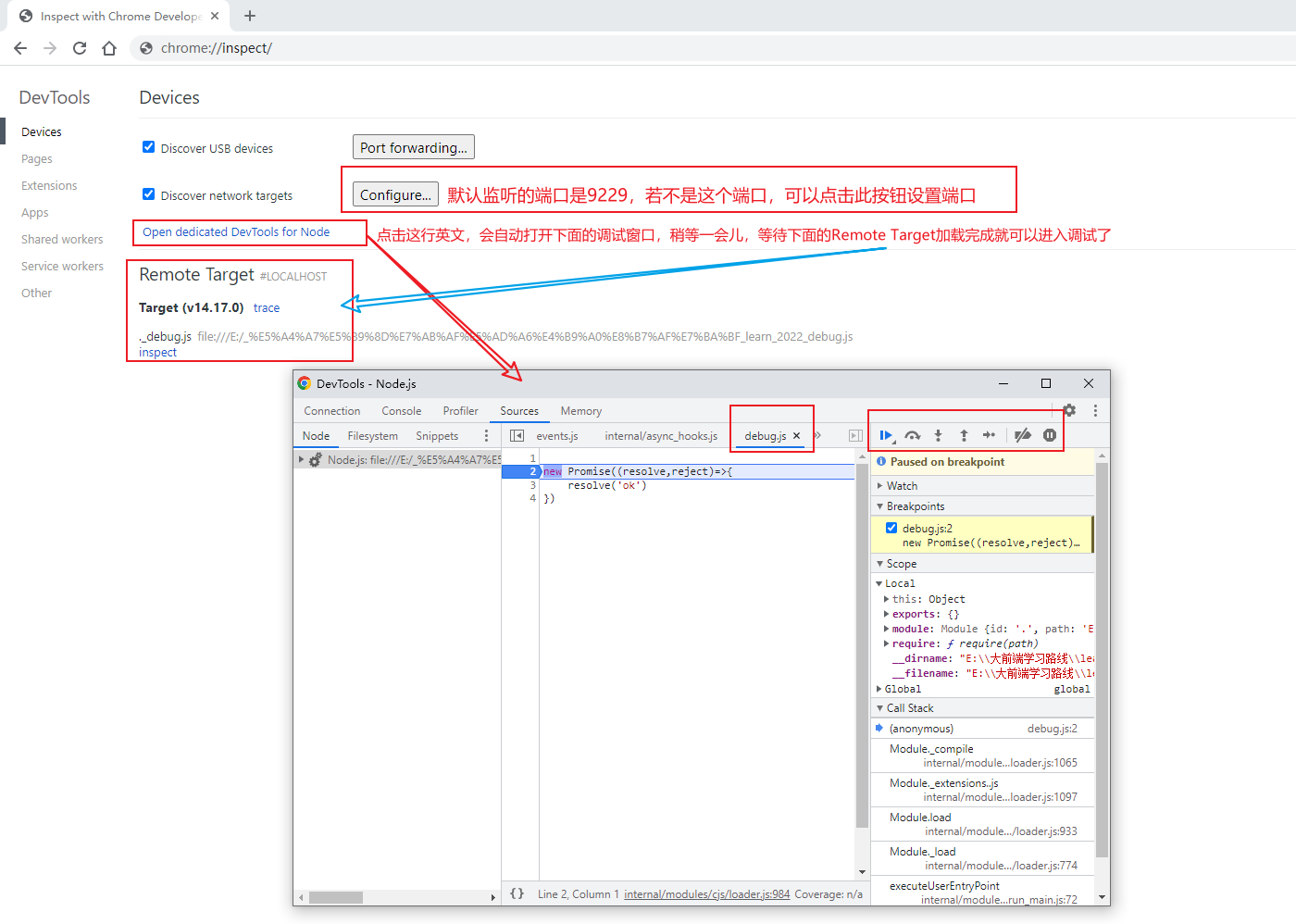
这时候,我们需要打开 chrome 浏览器,输入chrome://inspect回车,可以看到可以调试的目标:  如果没有,就配置下
如果没有,就配置下 network target,加上 localhost:9229

随后点击Open dedicated DevTools for Node 或者 inspect,稍等一会儿,chrome 会自动打开一个调试界面,就可以开心的进行代码调试了。 
2.2 通过 vsCode 调试
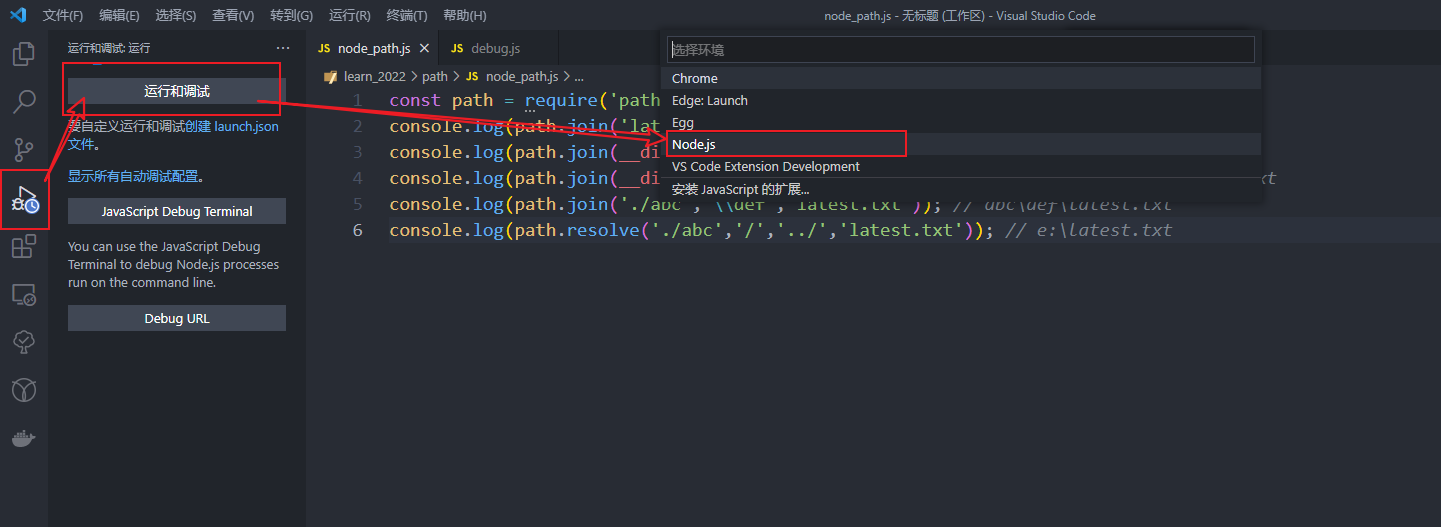
打开要调试的 js 文件,点击 vsCode 左侧调试按钮(小虫子),点击运行和调试,选择要调试的环境,这里选择 node.js, 
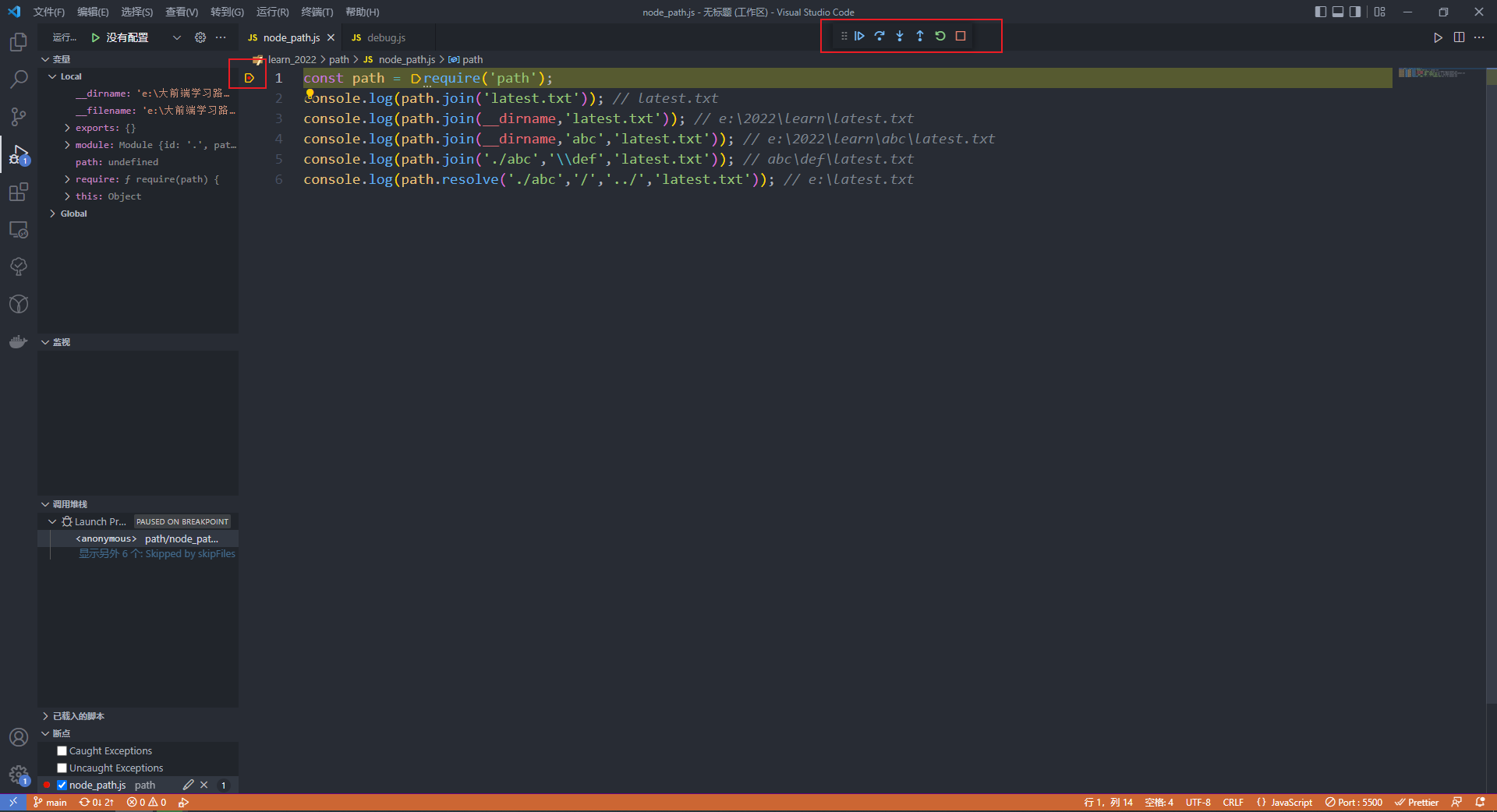
打上断点,按F5或者点击运行和调试,开心的进入代码调试

也可以在 launch.json 加上"stopOnEntry":true stopOnEntry 是在首行断住,和 --inspect-brk 一样的效果。
2.3 vsCode 调试源码
按照 2.2 里面的方式,只能调试一些自己写的代码,若是箱套调试 Nodejs 源码,比如模块 require,module.exports 之类的源代码调试,这种方法即使打了断点,也是进不去的。
我们可以通过调试配置文件来配置,配置可以进到源码里面调试,方便查看源码的实现原理,方法如下:
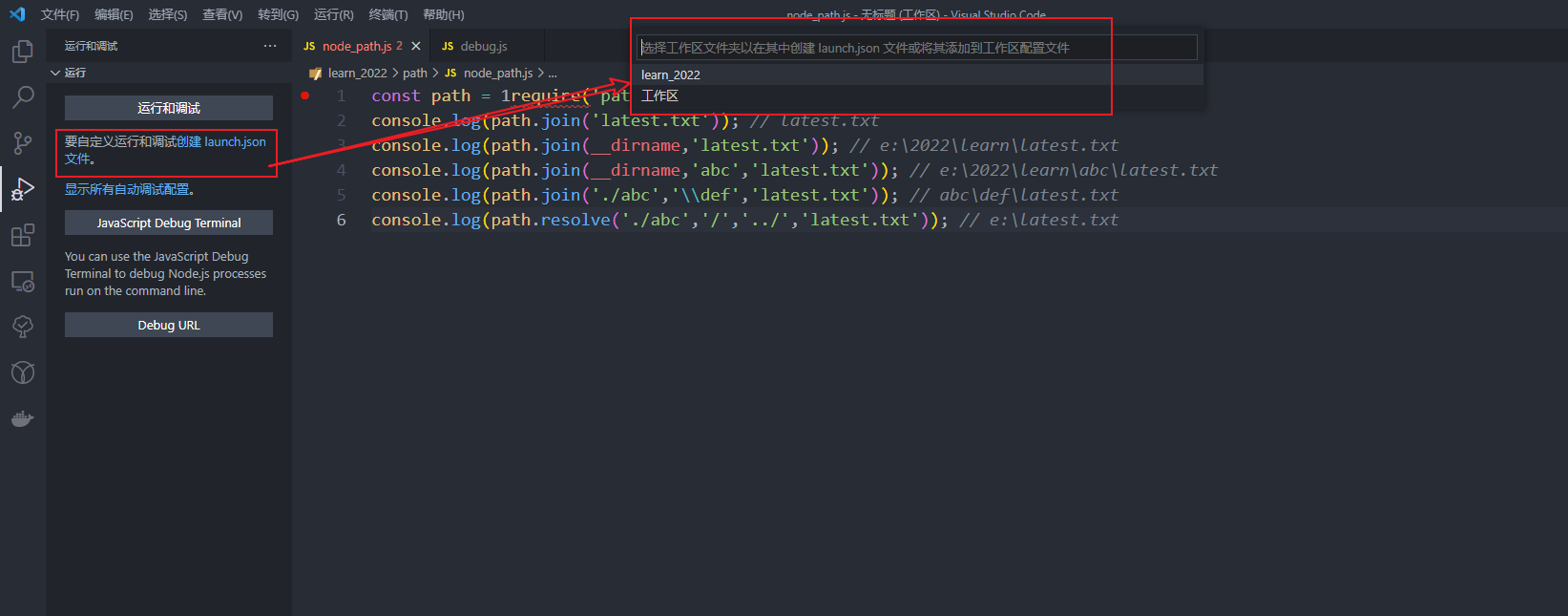
点击创建 launch.json 文件,选择创建的位置,一般选择项目文件夹即可,vscode 会自动帮助我们创建文件


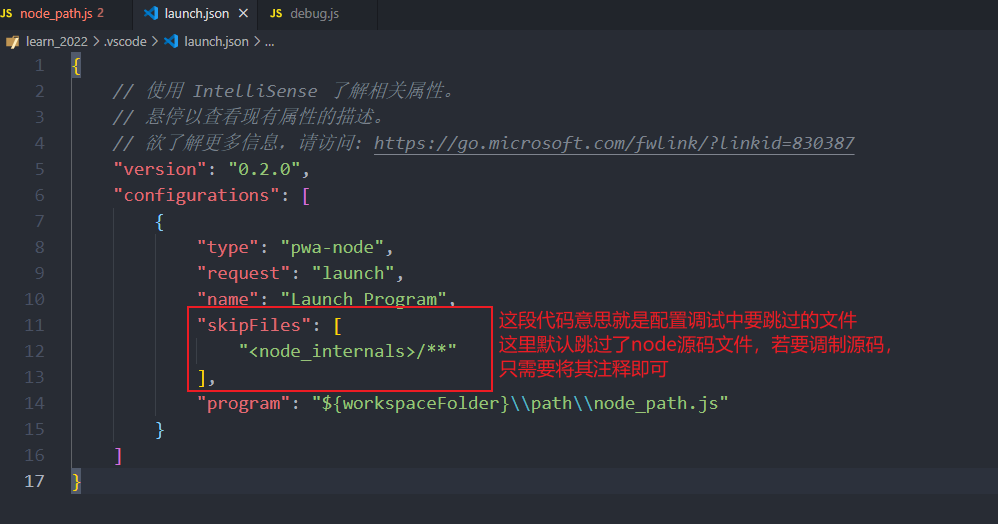
注释 skipFiles 代码,否则无法调试 Node 源代码
json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
// "skipFiles": [
// "<node_internals>/**"
// ],
"program": "${workspaceFolder}\\path\\node_path.js"
}
]
}再启动调试,这时候就能进到 nodejs 源代码里面了
2.4 vscode 断点调试 egg
具体可以参考官方文档:https://eggjs.org/zh-cn/core/development.#html#%E4%BD%BF%E7%94%A8-vscode-%E8%BF%9B%E8%A1%8C%E8%B0%83%E8%AF%95 vscode 给 node 应用断点调试参考:https://www.cnblogs.com/yalong/p/13231094.html
可以通过 2 个方式: 方式一:开启 VSCode 配置 Debug: Toggle Auto Attach,然后在 Terminal 执行 npm run debug 即可。
方式二:配置 VSCode 的 .vscode/launch.json,然后 F5 一键启动即可。(注意,需要关闭方式一中的配置)
json
// .vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Egg",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "npm",
"windows": { "runtimeExecutable": "npm.cmd" },
"runtimeArgs": ["run", "debug"],
"console": "integratedTerminal",
"protocol": "auto",
"restart": true,
"port": 9229,
"autoAttachChildProcesses": true
}
]
}写好上述配置后,按下 F5 启动 dubug 模式,然后在需要断点的地方打上断点,postman 请求接口,就会进入断点了,需要注意调试模式的端口号
