主题
Vite疑惑指南
1. Vite与create-vite的区别
官方提倡我们使用npm create vite@latest命令来创建vite应用, 但是我们要知道, npm create xxx命令,其实是等价于npx create-xxx命令的, npx 命令会在我们全局流式安装一个npx后面的库, 因此运行npm create vite@latest命令时候, 其实是运行了npx create-vite@latest命令
create-vite是vite的脚手架, 类似于create-react-app是 react的脚手架一样, create-vite包含vite
vite脚手架创建的项目包含了很多的配置,就像vue-cli创建的项目一样,基本不用怎么配置就可以满足绝大多数的开发需求- 而单独引入vite 搭建的项目,虽说vite不用配置也能使用, 但是功能没有那么全面,很多配置还是需要自己去配置
2. 理解vite里面的依赖预构建
vite里面使用的是esModule,在加载一个模块的时候(无论是三方模块还是本地模块),这个模块课鞥还有依赖的其他模块, 其他模块还可能依赖更多的模块,若是放到浏览器来层层加载这些模块, 那么加载一个模块可能会引发很多个网络请求, 造成性能问题
vite的模块与构建就是来解决这个问题的,
模块与构建是vite中依赖的esbuild来实现的, (esBuild是用go语言写的,它能将其不同的模块化下的导入导出都打包到同一个es模块中,默认是/node_modules/.vite/deps/),且esBuild的效率非常高,那么vite项目中所有的import都经过esbuild处理后,就不会存在深层次的依赖关系,每次只用到/node_modules/.vite/deps下面找即可
一句话总结 依赖与构建: vite会先找到对应的依赖,然后调用esbuild将其他规范的代码转换成esmodule规范,然后放到当前目录下的/node_modules/.vite/deps目录下.
依赖与构建解决了:
- 统一了依赖导出的格式(因为依赖的不同的包可能会有不同的模块化规范)
- 对路径的处理上可以直接的使用(.vite/deps),方便路径重写
- 解决了网络多包传输性能问题
若要解除依赖与构建, 可以在vite.config.js里面加上一个配置:
js
optimizeDeps:{
exclude:['lodash-es'] // 表示lodash-es 不做依赖与构建处理
}3. vite配置文件中代码提示配置
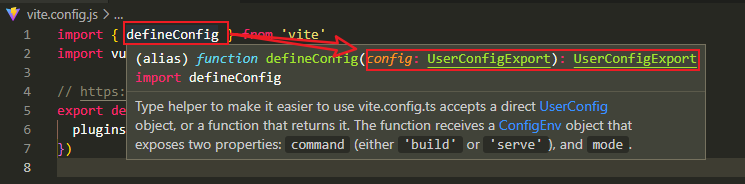
方式一 defineConfig
js
import { defineConfig } from 'vite'
export default defineConfig({
// ....
})方式二 特殊注释
加上一行特殊注释/**@type import('vite').UserConfigExport */
/**@type import('vite').UserConfigExport */
export default {
// ...
}原理 defineConfig()接收一个config配置并返回这个配置,在接收这个配置的时候约束了这个配置的参数以及类型,因此在defineConfig()中写代码就能有类型提示. 
4. 配置文件区分开发环境和生产环境
js
// 推荐策略模式写法
import { defineConfig } from "vite";
import viteBaseConfig from "./vite.base.config";
import viteDevConfig from "./vite.dev.config";
import viteProdConfig from "./vite.prod.config";
const viteConfig = {
serve: () => Object.assign({}, viteBaseConfig, viteDevConfig),
build: () => Object.assign({}, viteBaseConfig, viteProdConfig),
};
export default defineConfig(({ command }) => {
return viteConfig[command]();
});