主题
打造一个公司级别的前端脚手架
一. 写脚手架的目的
不管我们平时开发用的是vue还是react或其他, 基本各大框架都会有功能强大的脚手架给我们使用, 例如 vue-cli vite create-react-app dva-cli egg experss-generate等, 为什么还需要一个自己的脚手架呢?
答案就是为了能更快的创建一个项目
因为官方脚手架创建的项目只是项目的基本骨架, 缺少自己公司的一套项目规范, 例如eslint, 一些常用的业务组件, 公司内部的插件集成等等, 每次创建新项目都需要花费很多时间去集成这些东西, 当然, 有的公司已经有了项目模板的git仓库, 每次只需要从仓库拉去代码就行, 但是这样也不是很方便, 不好管理, 那么脚手架就可以用来帮助我们更好的管理这些模板,不需要每次都到仓库里面去拉去项目
二. 前置依赖
1. 必备模块
commander:参数解析 --help就借助了它inquirer: 交互式命令行工具, 有他就可以实现命令行的选择功能chalk: 粉笔 帮助我们在控制台画出各种各样的颜色ini: 配置文件.ini格式解析器和序列化器ora: 实现命令行loadingdownload-git-repo: 下载GitHub,GitLab,Bitbucket上面的对应仓库下的分支代码metalsmith:读取所有文件,实现模板渲染consolidate:统一模板引擎
2. 命令预测
脚手架将拥有如下功能
安装
bash
$ npm install @mrli-utils/easy-cli -g
## 或
$ yarn install @mrli-utils/easy-cli -g
## 或
$ pnpm install @mrli-utils/easy-cli -g拥有的命令
bash
## 创建项目
$ easy create product-demo -f -i
## -f 或 --force 表示强制创建(当前目录有相同名称则覆盖)
## -i 或 --install 表示自动安装依赖
## 升级脚手架
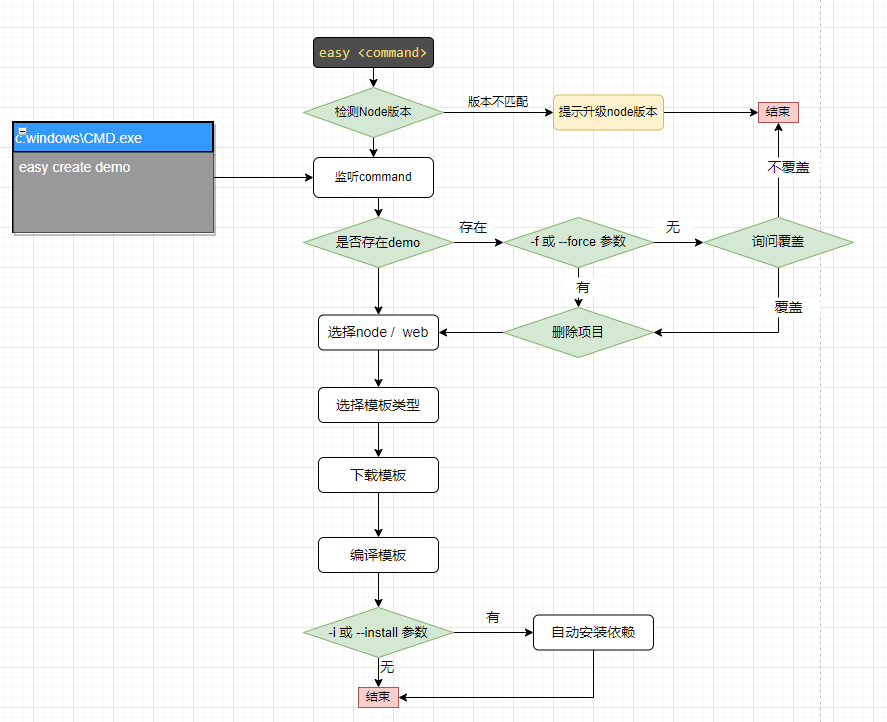
$ easy update3. 流程构思
执行create命令大致流程

执行update命令
执行pnpm update @mrli-utils/easy-cli 命令即可
三. 创建工程
1. 初始化项目
bash
pnpm install然后更改package.json文件, 添加bin字段和engines, 其中bin字段是用来在安装完脚手架后, 让脚手架能在命令行执行的重要参数 ,engines字段是用来告知用户脚手架运行需要依赖的环境以及版本, 脚手架一般般为node
示例:
json
{
"name": "@mrli-utils/easy-cli",
"version": "1.0.0",
"description": "frontend application create template",
"bin": {
"easy": "./bin/index.js"
},
"keywords": [
"easy-cli",
"cli",
"easy",
"template",
"vue-template"
],
"scripts": {},
"author": "lijiahong<1471363285@qq.com>",
"license": "ISC",
"dependencies": {
"chalk": "^4.1.0",
"commander": "^10.0.1",
"download-git-repo": "^3.0.2",
"fs-extra": "^11.1.1",
"inquirer": "^8.2.5",
"is-online": "^9.0.1",
"leven": "^3.1.0",
"ora": "5.4.1",
"semver": "7.0",
"validate-npm-package-name": "4"
},
"engines": {
"node": ">10"
}
}2. 创建文件夹
├── bin
│ └── index.js // 全局命令执行的入口文件
├── package.json
├── src
│ |──utils // 存放工具方法的目录
│ | └── index.js // 工具函数
│ └── lib // 存放核心代码的目录
│ ├── create.js // create命令对应的核心文件
│ └── config.js // config命令对应的核心文件
.......3. 链接全局包
设置在命令下执行easy时调用bin目录下的index.js文件 执行的命令叫什么, 取决于bin中配置, 若bin是一个string, 则会用name字段作为命令名
json
"bin": {
"easy": "./bin/index.js"
}index.js文件中作为入口文件,并且以node环境执行此文件
bash
#! /usr/bin/env node
console.log('hello word')链接包到全局下使用
js
npm link到这里已经可以成功的在命令行中使用easy命令,并且可以执行bin/index.js文件!此时会看到命令行输出 hello word, 项目建好, 可以开始开发了 链接全局包步骤的原理, 可以查看《实现一个本地npm全局包》
