主题
发布软件包到npm服务器
一. 开发过程中的小技巧
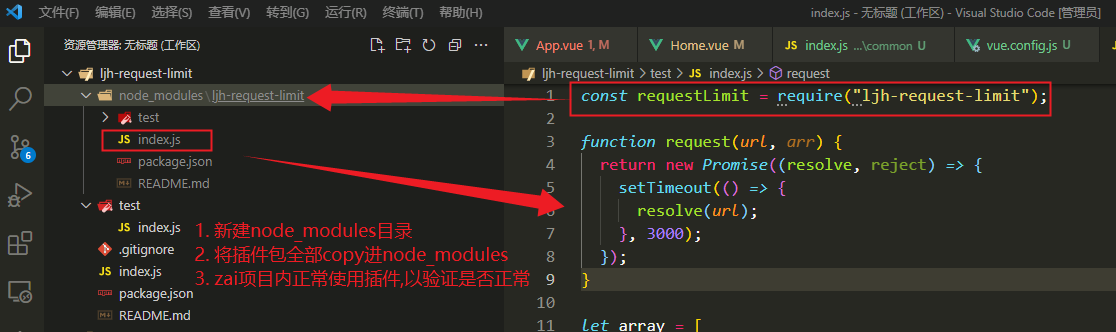
可以将开发好的这个插件copy到node_modules文件夹下,在项目中通过正常的引入看能否正常使用,若可以,则发布上去也式对的,用来验证开发的包是否可用 
开发好一个插件后,要想让其他人也能使用该插件,就需要将插件发布到npm上
二. 具体发布步骤如下
1、添加npm账户(两种方式)
若已有帐户可以跳过这一步 到官网注册一个npm账户,注册地址:https://www.npmjs.com/signup
2、修改package.json文件
具体package.json字段可查阅node文档:http://nodejs.cn/learn/the-package-json-guide
我们通过npm init -y命令初始化的package.json文件很简单,如下
json
{
"name": "ljh-request-limit",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}name
name字段就是我们发布到npm之后的插件或组件的包名
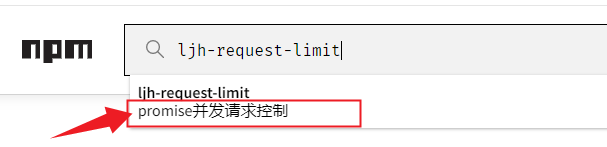
首先得到npm上搜索一下,看包名是否已经被别人用过,若用过了话需要修改包名,否则发布时候会失败
version
version字段代表这个依赖包的版本号,一般第一次发布为1.0.0或0.x.x,具体看需求而定
若是再次发布(更新插件),这个版本号一定要大于上一次的版本号,否则发布会报错
description
description字段式对这个依赖包的描述,这个字段的值会再npm上搜索插件时候体现出来,例如: 
main
main字段,表示当用户在下载使用这个插件时候,告诉用户这个插件包的入口在哪儿,从哪儿开始加载这个依赖,一般为相对路径
若package.json中没有main字段,用户在使用该插件时候,会默认去找这个插件根目录下面的index.js文件作为入口文件
拓展:browser,module 和 main 字段
- main : 定义了 npm 包的入口文件,browser 环境和 node 环境均可使用
- module : 定义 npm 包的 ESM 规范的入口文件,browser 环境和 node 环境均可使用
- browser : 定义 npm 包在 browser 环境下的入口文件
keywords
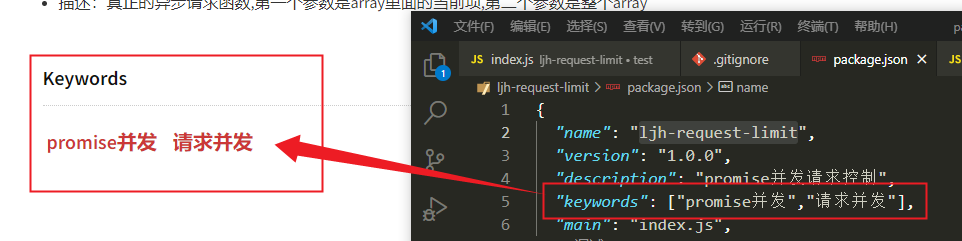
keywords字段包含与软件包功能相关的关键字数组,有助于人们在浏览相似的软件包或浏览 https://www.npmjs.com/ 网站时找到你的软件包。
这个字段的值在npm对应的软件包页面底部会有体现,例如: 
author
列出软件包的作者名称。 例如:
json
{
"author": "NodeJS中文网 <mail@nodejs.cn> (http://nodejs.cn)"
}
/* 或者使用以下格式 */
{
"author": {
"name": "NodeJS中文网",
"email": "mail@nodejs.cn",
"url": "http://nodejs.cn"
}
}bugs
链接到软件包的问题跟踪器,最常用的是 GitHub 的 issues 页面。
js
"bugs": {
"url": "https://github.com/lijiahong123/ljh-request-limit/issues"
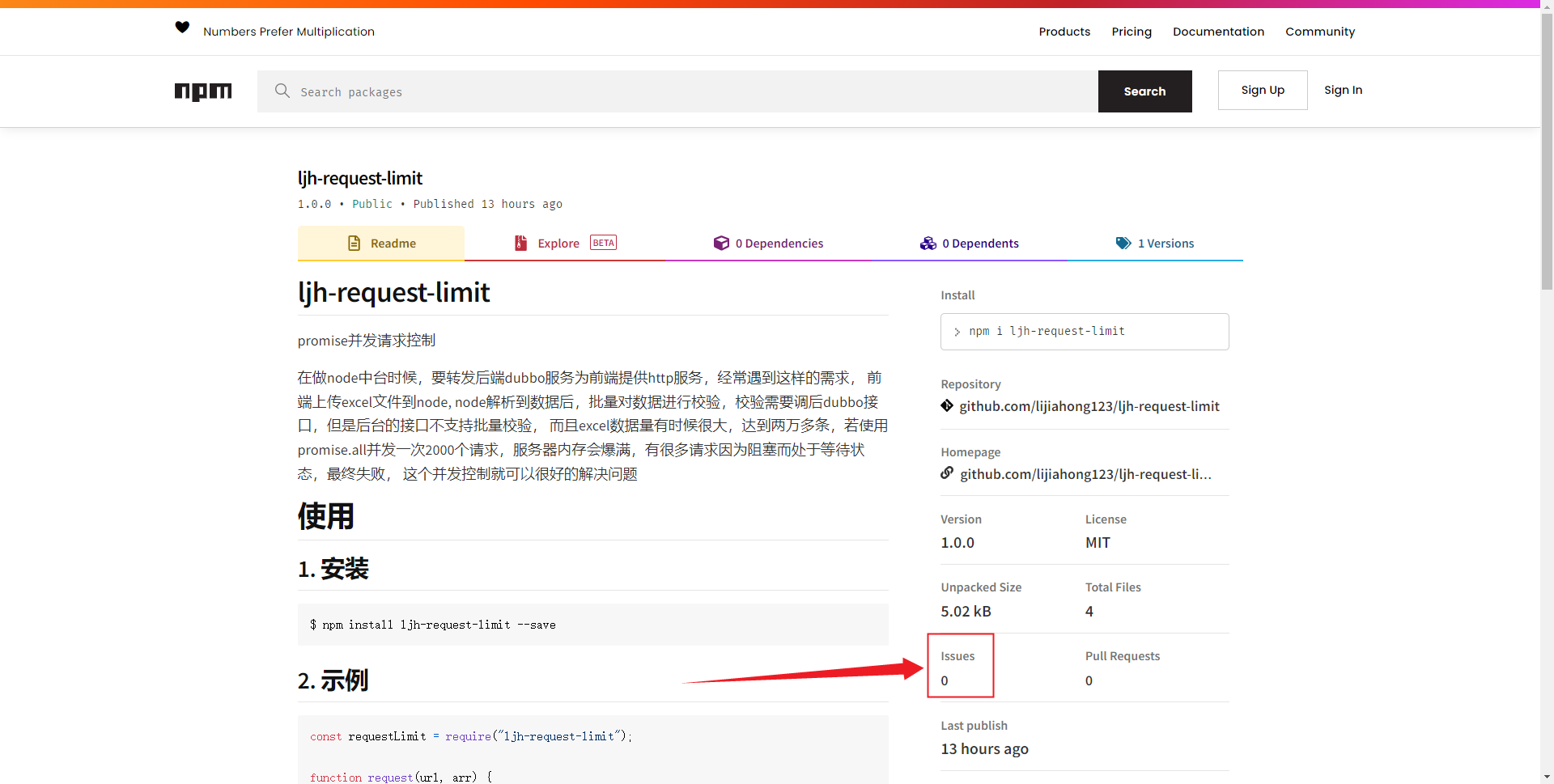
}在npm软件包页面右侧有体现 
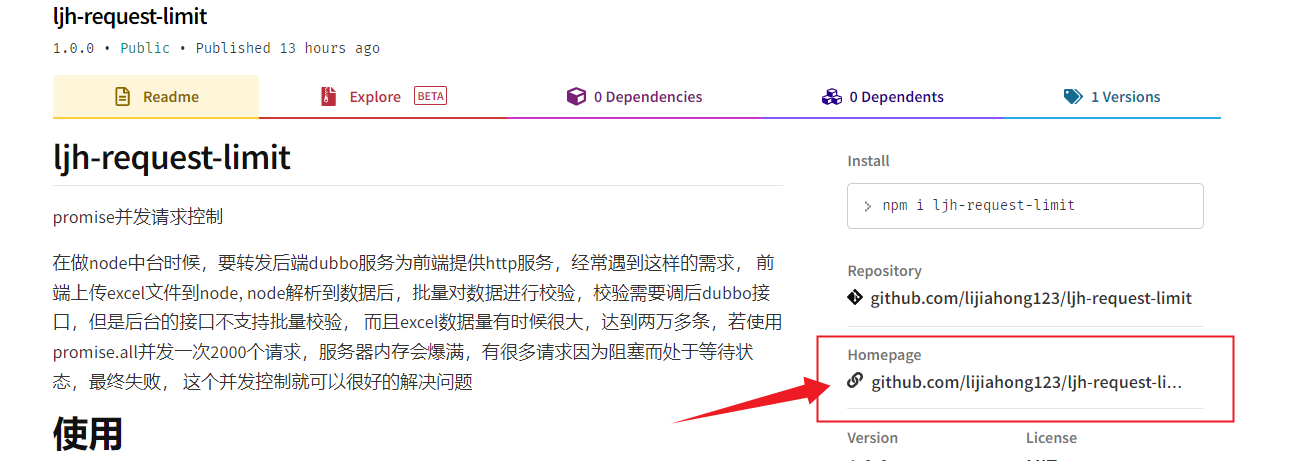
homepage
设置软件包的主页。
js
"homepage": "https://github.com/lijiahong123/ljh-request-limit/tree/master#readme"
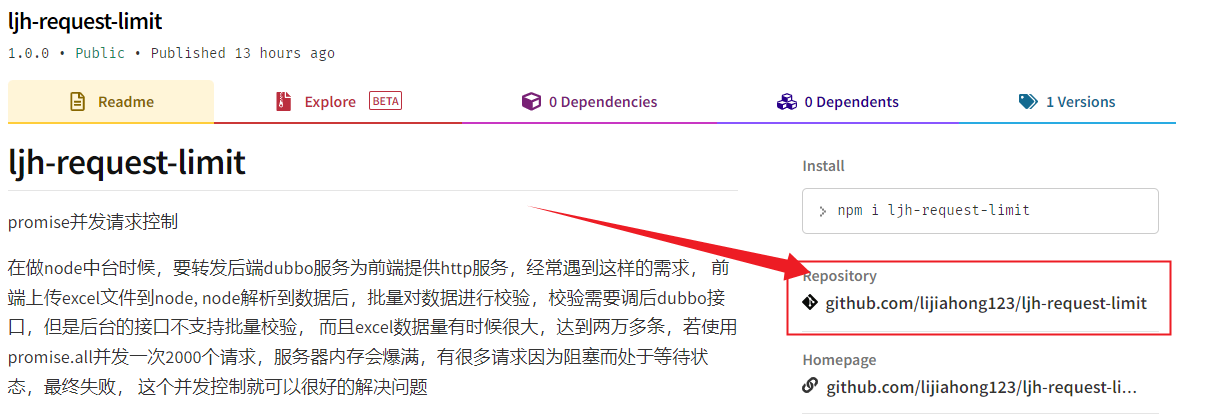
repository
此属性指定了此程序包仓库所在的位置。
js
"repository": {
"type": "git",
"url": "https://github.com/lijiahong123/ljh-request-limit.git"
},

license
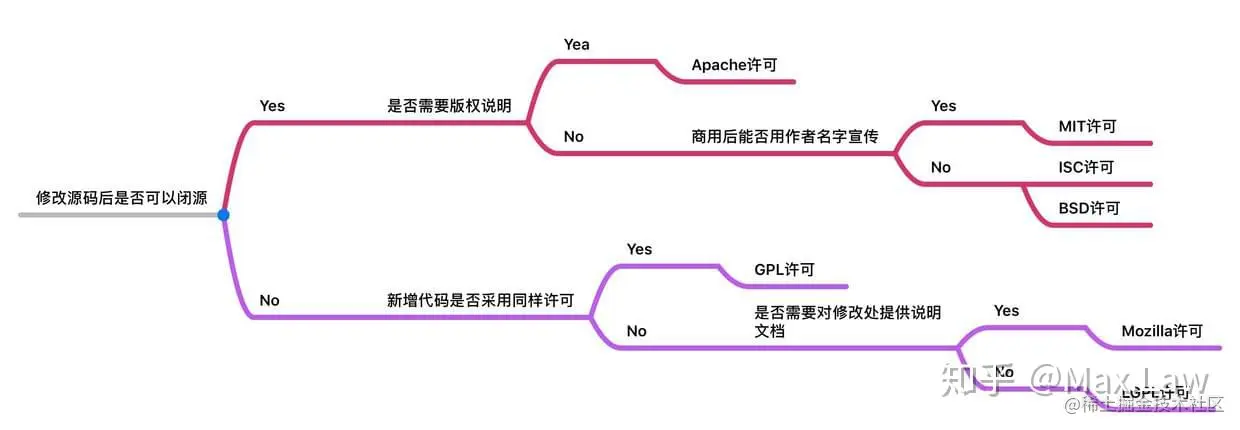
指定软件包的许可证。 license 字段使我们可以定义适用于package.json所描述代码的许可证。同样,在将项目发布到npm注册时,这非常重要,因为许可证可能会限制某些开发人员或组织对软件的使用。拥有清晰的许可证有助于明确定义该软件可以使用的术语。
借用知乎上Max Law的一张图来解释所有的许可证: 
bin
许多包有一个或多个可执行文件希望被安装到系统路径。在npm下要这么做非常容易(事实上,npm就是这么运行的)。
这需要在你的package.json中提供一个bin字段,它是一个命令名和本地文件名的映射。在安装时,如果是全局安装,npm将会使用符号链接把这些文件链接到prefix/bin,如果是本地安装,会链接到./node_modules/.bin/。
比如,要使用myapp作为命令时可以这么做:
js
{ "bin" : { "myapp" : "./cli.js" } }这么一来,当你安装myapp,npm会从cli.js文件创建一个到/usr/local/bin/myapp的符号链接(这使你可以直接在命令行执行myapp)。
如果你只有一个可执行文件,那么它的名字应该和包名相同,此时只需要提供这个文件路径(字符串),比如:
js
{
"name": "my-program",
"version": "1.2.5",
"bin": "./path/to/program"
}这和以下这种写法相同:
js
{
"name": "my-program",
"version": "1.2.5",
"bin": {
"my-program": "./path/to/program"
}
}private
如果设置为 true,则可以防止应用程序/软件包被意外发布到 npm 上。
3、登录npm
切记先切换npm镜像到原镜像切记先切换npm镜像到原镜像切记先切换npm镜像到原镜像 npm config set registry https://registry.npmjs.org/
然后命令行运行登录
js
npm login这里会要求你输入用户名、密码、电子邮箱,
或者也可以运行npm adduser
js
npm adduser
Username: your name
Password: your password
Email: yourmail4、验证邮箱
登陆npm后,如果是第一次发布,npm会发一个验证邮件到你的邮箱,只有验证以后下面的发布才不会出错。
5、发布
js
npm publish发布完后可以到这里查看你已经发布过的插件:https://www.npmjs.com/settings/你的用户名/packages
注意:每次发布 package.json里的 version 必须要更改,否则不能发布。
三. 注意事项及常见报错
1、发布前,需要检查npm镜像是否为原为镜像npm get registry,原镜像地址为:https://registry.npmjs.org
bash
npm get registry
npm config set registry https://registry.npmjs.org否则报错
shell
publish Failed PUT 403
npm ERR! code E403
npm ERR! [no_perms] Private mode enable, only admin can publish this module [no_perms] Private mode enable, only admin can publish this module: v-data-calendar2、若第一次发布npm软件包,但是发布前没有到自己的邮箱验证npm给你发的邮件,发布时候也会报错
js
npm ERR! publish Failed PUT 403
npm ERR! you must verify your email before publishing a new package: https://www.npmjs.com/email-edit : npmnodetest解决办法:到绑定的邮箱里面验证一下邮件
3、发布时候,由于包名已被使用而报错
js
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/map - You do not have permission to publish "map". Are you logged in as the correct user?
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy.错误原因是当前包名已经被别人使用,可以通过修改 package.json 中 name 属性值解决
4、执行命令npm login或npm adduser时,一直报以下错误登录不上
js
npm ERR! 301 Could not create user
npm ERR! undefined解决方法:升级npm node环境,升级到最新版本,引文当前版本可能有点旧了
5、执行命令npm publish发布,没有报任何异常,提示发布成功,但是登录npm官网始终找不到你刚发布的package, 执行命令npm i ngx-core或npm view ngx-core versions会报404的问题,这说明发布失败
解决方法:执行命令npm config get registry查看镜像地址,必须是https://registry.npmjs.org/(https),如果不是请修改 重新发布后以上问题解决
四. 一些常用命令
1、删除npm上面已发布的包
js
npm unpublish 包名@版本号
npm unpublish 包名@版本号 – --force // 强制删除2、验证当前是否处于登录状态
js
npm who am i
五. 更新已发布的包版本号
npm 提供官方提供了npm version来进行版本控制,其效果跟手动修改package.json里面的version字段是一样的,好处在于,可以在构建过程中用npm version命令自动修改,而且具有语义化
1. 版本介绍
一般软件包的版本有三部分组成major.minor.patch,语义为:
- major:主版本号(大版本)
- minor:次版本号(小更新)
- patch:补丁号(补丁)
其他还有:
- premajor:预备主版本
- preminor: 预备次版本
- prepatch:预备补丁版本
- prerelease:预发布版本
2. 升级版本
如初始版本为 1.0.0,执行相关类型命令后,对应的语意为:
js
npm version patch // 1.0.1 表示小的bug修复
npm version minor // 1.1.0 表示新增一些小功能
npm version mmajor // 2.0.0 表示大的版本或大升级
npm version preminor // 1.1.0-0 后面多了个0,表示预发布可以在当前模块的package.json里面看到相应的版本变化
3. 升级完后重新发布
js
npm publish