主题
TS学习系列04 ---tsconfig.json 配置
一、无配置编译
1. tsc手动编译
我们知道,当全局安装了typescript之后( npm i typescript -g ),ts会自带一个编译器tsc,用来编译我们写的 .ts 文件,只需要在命令行输入tsc 要编译的文件路径,就能帮助我们编译ts文件为js文件,并输出到当前目录。
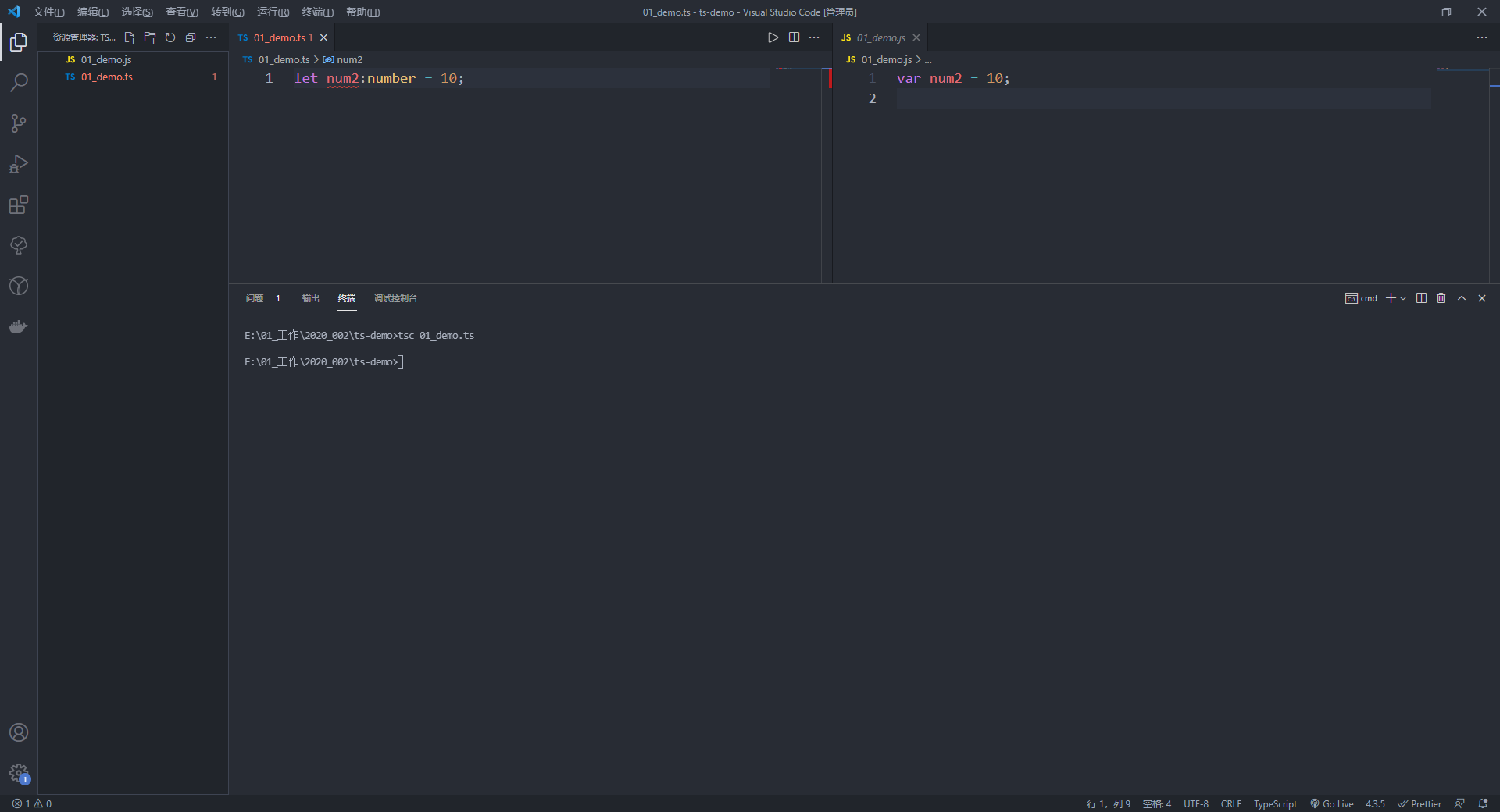
例如:

每次在这个文件内写完ts代码,都需要手动执行 tsc xxx.ts 命令来完成ts到js的编辑,开发效率极低
2. tsc自动编译
2.1 自动编译单个或多个文件
上一步,我们实现了手动编译ts为js,用tsc命令,但是效率低,能否实现tsc命令监视文件改动而自动编译呢,答案是肯定的。
我们只用在tsc命令后面加上一个参数 -w ,即可实现监视某个文件改动来自动编译,比如:tsc ./01_demo.ts -w
bash
> tsc xxx.ts -w例如

此时,只要更改了被监视的文件,稍等一会儿,ts文件便会自动编译为js输出。
若是需要同时监视多个文件,可同时打开多个命令行窗口来对多个ts文件进行监视
2.2 自动编译整个项目
如需要自动编译整个项目内的所有ts文件,可直接使用tsc命令,不需要带参数,前提是要有tsconfig.json文件,即使文件没有内容都行
bash
## 先创建tsconfig.json文件
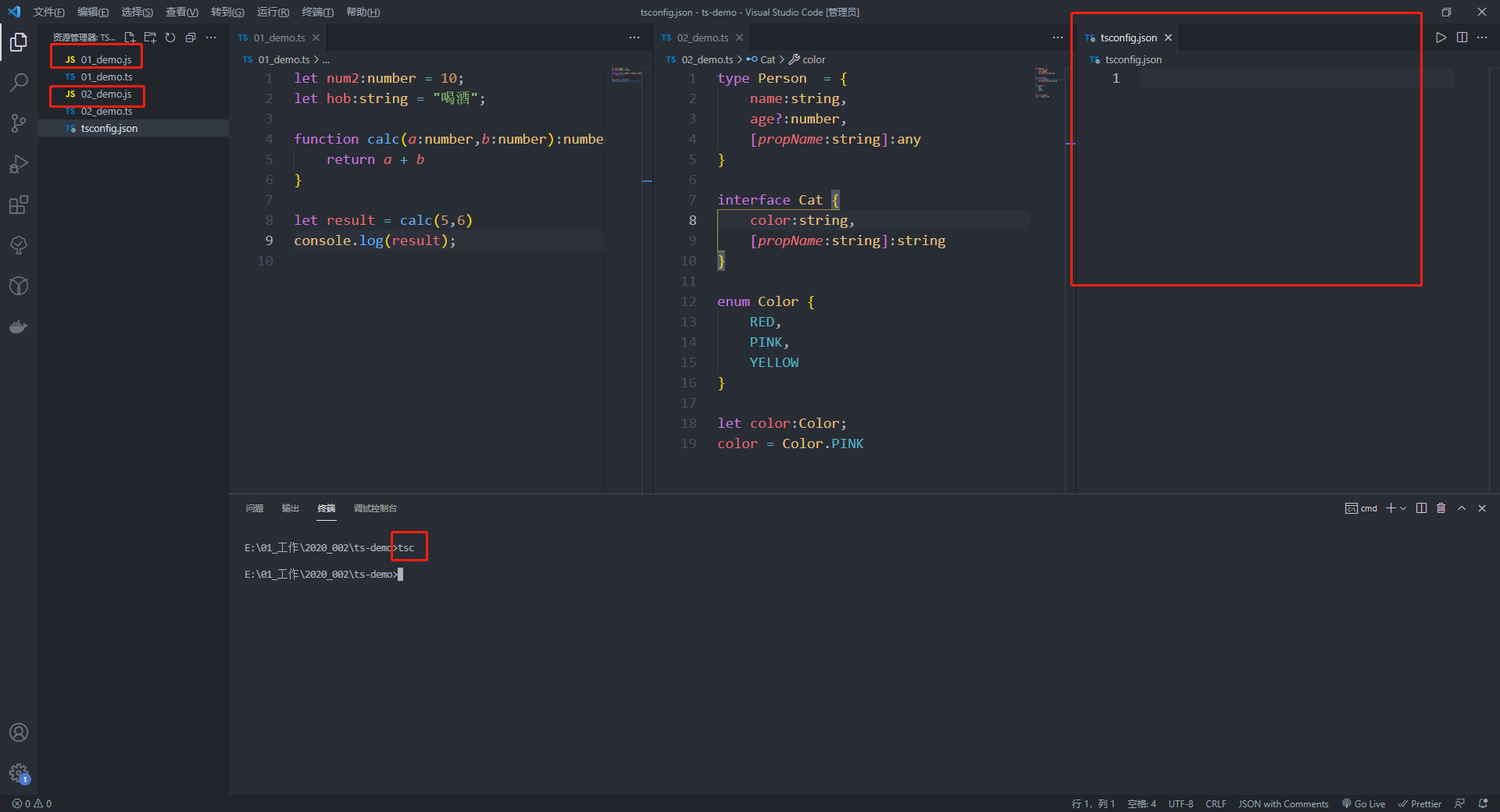
> tsc例如:

上图中,tsconfig.json文件是一个手动创建的空文件,在命令行中运行 tsc 命令,项目中的两个ts文件都会自动编译成为js文件,
若想改动项目中的任何ts文件,都会自动触发ts文件的重新编译,可以在tsc 命令后加上一个 -w 参数
ts
## 先创建tsconfig.json文件,再执行以下命令
> tsc -w二、tsconfig.json配置文件
tsconfig.json 是 TypeScript 项目的配置文件。如果一个目录下存在一个 tsconfig.json 文件,那么往往意味着这个目录就是 TypeScript 项目的根目录。 tsconfig.json 包含 TypeScript 编译的相关配置,通过更改编译配置项,我们可以让 TypeScript 编译出 ES6、ES5、node 的代码。
1. 配置文件作用
我们知道,ts文件可以根据我们需要编译成为Es3、Es5、等,从而满足我们的项目需要,tsconfig.json的作用就是指定编译项目所需的根文件和编译器选项。
- 指定哪些ts文件要被编译
- 指定哪些文件不被编译
- 指定编译成什么版本的js
- 配置ts类型检查开启等
- 。。。等
tsconfig.json虽然是json文件,但是它里面可以写注释
2. 创建tsconfig.json
两种方式创建:
- 1、直接在根目录新建tsconfig.json (配置文件需要自己配置)
- 2、执行
tsc --init(会自动创建相关配置)
3. tsconfig.config.json 配置项说明
标了 ※ 符号的配置说明很重要
※ include
定义希望被编译的ts文件所在目录 默认值: ["**/*"]
例如:
js
"include":["src/**/*"]含义:src目录下所有的ts文件都会被编译
※ exclude
不希望被编译的目录 默认值: ["node_modules", "bower_components", "jspm_packages"]
例如:
js
"exclude": ["./src/test/**/*"]含义:src中test目录下所有的ts文件不会被编译
extends
继承属性 希望继承的ts文件路径(配置文件)
例如:
js
"extends": "./src/base"含义:当前的配置文件会继承src目录下base的配置文件信息
※ files
指定要编译的ts文件
例如:
js
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]含义:只会编译列出的ts文件
※ compilerOptions选项
设置与编译流程相关的选项
常用的compilerOptions选项配置如下:
json
{
"compilerOptions": {
/* 基本选项 */
"target": "ES5", // 指定 ECMAScript 目标版本: 'ES3' (default), 'ES5', 'ES6'/'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'
"module": "es2015", // 指定使用模块: 'commonjs', 'amd', 'system', 'umd' or 'es2015'
"lib": ["DOM"], /* 指定要包含在编译中的库文件 可选值: ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ......
如果不含有DOM 使用document.xxx方法会在ts中报错*/
"allowJs": true, // 允许编译 javascript 文件
"checkJs": true, // 报告 javascript 文件中的错误
"jsx": "preserve", // 指定 jsx 代码的生成: 'preserve', 'react-native', or 'react'
"declaration": true, // 生成相应的 '.d.ts' 文件
"sourceMap": true, // 生成相应的 '.map' 文件
"outFile": "./", // 将输出文件合并为一个文件
"outDir": "./", // 指定输出目录
"rootDir": "./", // 用来控制输出目录结构 --outDir.
"removeComments": true, // 删除编译后的所有的注释
"noEmit": true, // 不生成输出文件
"importHelpers": true, // 从 tslib 导入辅助工具函数
"isolatedModules": true, // 将每个文件做为单独的模块 (与 'ts.transpileModule' 类似).
"noEmitOnError":true, // 当有错误时,不生成编译后的文件(默认false)
/* 严格的类型检查选项 一般只需要script:true即可满足 */
"strict": true, // 启用所有严格类型检查选项(包含下面的选项)
"noImplicitAny": true, // 在表达式和声明上有隐含的 any类型时报错
"strictNullChecks": true, // 启用严格的 null 检查
"noImplicitThis": true, // 当 this 表达式值为 any 类型的时候,生成一个错误
"alwaysStrict": true, // 以严格模式检查每个模块,并在每个文件里加入 'use strict'
/* 额外的检查 */
"noUnusedLocals": true, // 有未使用的变量时,抛出错误
"noUnusedParameters": true, // 有未使用的参数时,抛出错误
"noImplicitReturns": true, // 并不是所有函数里的代码都有返回值时,抛出错误
"noFallthroughCasesInSwitch": true, // 报告 switch 语句的 fallthrough 错误。(即,不允许 switch 的 case 语句贯穿)
/* 模块解析选项 */
"moduleResolution": "node", // 选择模块解析策略: 'node' (Node.js) or 'classic' (TypeScript pre-1.6)
"baseUrl": "./", // 用于解析非相对模块名称的基目录
"paths": {}, // 模块名到基于 baseUrl 的路径映射的列表
"rootDirs": [], // 根文件夹列表,其组合内容表示项目运行时的结构内容
"typeRoots": [], // 包含类型声明的文件列表
"types": [], // 需要包含的类型声明文件名列表
"allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导入。
/* Source Map Options */
"sourceRoot": "./", // 指定调试器应该找到 TypeScript 文件而不是源文件的位置
"mapRoot": "./", // 指定调试器应该找到映射文件而不是生成文件的位置
"inlineSourceMap": true, // 生成单个 soucemaps 文件,而不是将 sourcemaps 生成不同的文件
"inlineSources": true, // 将代码与 sourcemaps 生成到一个文件中,要求同时设置了 --inlineSourceMap 或 --sourceMap 属性
/* 其他选项 */
"experimentalDecorators": true, // 启用装饰器
"emitDecoratorMetadata": true // 为装饰器提供元数据的支持
}
}三、 注意事项
一般,tsconfig.json仅仅配置将ts编译成为ES2015(ES6)版本的js,然后配合打包工具(webpack)等进一步对js进行编译为兼容低版本浏览器的js
ts编译器将高版本的ES编译转换成为低版本的ES,只能是一些语法的转换,对于一些新增的东西,比如Promise等,仅仅通过语法的转换,是不能满足要求的,所以,要想兼容低版本的浏览器,必须使用babel等库,来对ts编译成的js进行兼容处理
